- 程序语言:PHP7.x+MySQL5.7
- 支持系统:WinXP/Win2003/Win7/Win8/Win10/Linux
- WEB服务器:iis / apache / nginx
- 浏览器兼容:兼容IE10及以上高端浏览器
-
Elementor教程:创建wordpress网站首页
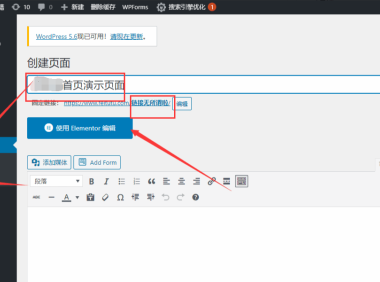
终于到了我们此系列最关键的一篇教程,使用Elementor创建wordpress网站首页。 首页的创建基本不是能一次完成的,本站首页连续改了好多天。每次发现不妥之处就改一下,一直改到了现在这个样子。 教程演示的页面丑爆了。 1.创建首页页面 首页页面和我们的所有文章页面差不多,他也是一个独立的页面。我们要做的是首先在wordpress后台创建它,然后修改它的排版。 创建时标题和固定连接都无所谓。我…...
- 0
- 0
- 4
-
Elementor教程:使用Elementor添加小工具栏(常规主题的侧边栏小工具之类)
hello主题默认没有侧边栏,其他主题大部分都带。所以说这个教程基本都是给使用hello主题使用的。 关于侧边栏的更多文章可以查看: https://codex.wordpress.org/Widgetizing_Themes 有时候我们可能感觉Elementor提供的功能不够丰富,我们可以在页面上添加调用wordpress和插件小工具的区块。 下面说下如何添加小工具区块。 1.在主题文件中添加代…...
- 0
- 0
- 4
-
Elementor教程:创建wordpress的404页面
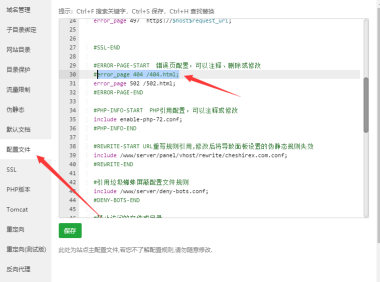
404页面还是挺重要的,你不知道访客会访问到什么稀奇古怪的URL地址。如果URL对应没有内容的话默认是返回服务器的404设置。 一般做站的都会自己设计一个404页面,用来给访客提供一些网址导航或者其他帮助等信息。 常见的是在404页面留上搜索栏(让访客在你网站搜索内容)、网站分类列表、网站管理员联系信息等。 1.删除服务器404设置 在创建wordpress的404页面之前我们首先需要删除服务器上…...
- 0
- 0
- 4
-
Elementor教程:创建wordpress搜索结果页面
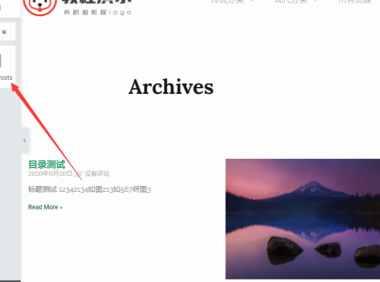
搜索结果页面有些类似我们分类目录界面和所有文章页面,大致排版都是相同的。 1.创建搜索结果页面 这个页面的创建比较随意,跟其他的没区别。 可以选择Elementor带的模板,也可以选择自己从0创建一个。 选择模板的不多说,其中自己创建的话有一点需要注意下。 这里搜索结果的列表显示不能使用专业版工具里面的Posts,应该使用一个叫“Archive Posts”的小工具。 这个小工具在左侧Elemen…...
- 0
- 0
- 3
-
Elementor教程:创建wordpress文章目录小工具
大家应该经常在网站上看到文章的目录导航之类的东西,有了文章目录小工具访客可以快速寻找到自己需要的内容。 创建目录小工具有两种方式: 一种是使用Elementor的目录工具来创建 另一种是在Elementor设计的页面中添加侧栏小工具区域,然后我们使用wordpress插件来创建目录小工具。 因为第二种方式只要解决Elementor侧栏小工具的创建即可,我在另一篇文章会写 这里只讲使用Element…...
- 0
- 0
- 5
-
Elementor教程:创建wordpress所有文章页面
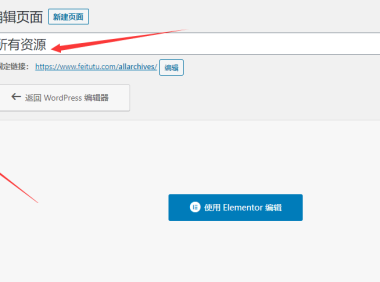
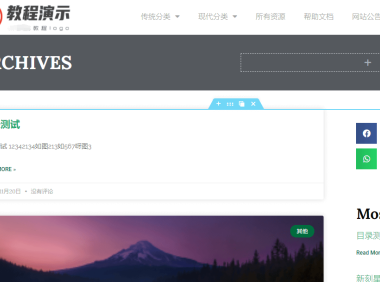
所有文章页面我们需要单独创建一个页面,跟分类目录等页面稍微有一点差别。 差别在于,分类目录页面是在Elementor模板里的,所有文章页面是在wordpress后台创建的一个页面,然后使用Elementor来改变他的页面排版。 1.创建一个页面 我们在wordpress后台创建一个页面,名字就叫所有文章、所有资源等类似标题。 固定链接可以修改下。 下面是更改他的排版了 2.使用Elementor编…...
- 0
- 0
- 4
-
Elementor教程:设计wordpress网站分类目录文章列表页面
1.创建分类目录页面模板 在wordpress中分类目录的页面,也叫做归档页面(Archive)。分类目录的模板在全站默认是通用的,当然你也可以单独创建分类目录。然后筛选固定显示哪些分类下面的文章。达到不同分类下面目录模板样式不同的效果。 很多访客对你网站有兴趣的话都会查看分类目录的文章列表,比如你是个搞活动线报资讯的。访客通过1篇文章找过来,他可能还会想通过文章列表来查看更多活动内容。 所以一般…...
- 0
- 0
- 6
-
Elementor教程:设计wordpress网站Single Post文章主体页面
前面两篇我们已经做好了网站的页眉和页脚设计。下面给大家介绍一下文章主体内容区域的页面设计。 1.创建Single Post文章页面模板 文章页面模板选择一个自己大致喜欢的即可,细节上我们可以进行微调。 这里就以第一个为例。 加载后可以看到,这个模板页面顶部是分为了两部分。 左侧是日期和文章标题,右侧是作者信息。有点丑,下面我们给他改一下。 2.修改Single Post模板布局 先把这两部分删除掉…...
- 0
- 0
- 5
-
Elementor教程:设计wordpress网站Footer页脚
1.创建Footer页脚页面 我这里就随便选一个插入了。 这个页脚模板分为两大块。 第一块包括联系我们字体+图标,这些都可以自己修改。也可以删掉它。这里就先保留了。 第二部分是一些常用链接的列表。 2.添加网站logo和标题 可以修改下第一栏的内容,把默认的删掉,改成网站简短的介绍。 这里我就把下面4栏列表的左侧第一栏删掉改成其他内容。 这里我给改成了一个logo和网站名字。logo图片在这里显得…...
- 0
- 0
- 4
-
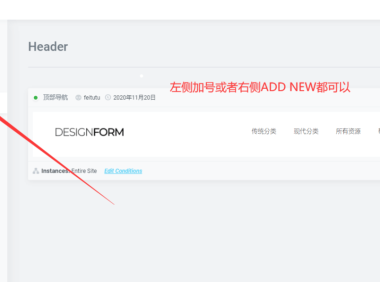
Elementor教程:设计wordpress网站header页眉
本文中页眉部分将会全站调用,你在网站前台访客看到的界面都将会是同一个页眉样式。 下面是详细步骤 1.创建header页眉页面 先进入主题生成器,在左侧header栏目下创建一个页面 这里就以第一个模板为例,直接插入,不预览了这里。 然后自动进入到了编辑界面,我们可以看到这个模板是将页眉分为了三个部分。三栏 左侧logo部分、中间导航菜单栏部分、右侧联系方式部分 鼠标放上去会显示对应部分内容详情 2…...
- 0
- 0
- 6
-
哪些wordpress免费主题最适合使用Elementor?来自官方推荐
Elementor官方首推的主题是hello主题。 以下主题也是官方推荐。下面的主题都是一些使用量很多的热门问题,都比较成熟。 Hello Elementor Hello Elementor–Elementor官方推荐主题,加载速度极快!本站目前使用的是这个。 Layers Layers–免费的响应式多功能主题。该主题具有一个特殊的面板,提供易于使用的工具,可快速自定义网站的页眉和页脚,博客页面等…...
- 0
- 0
- 5
-
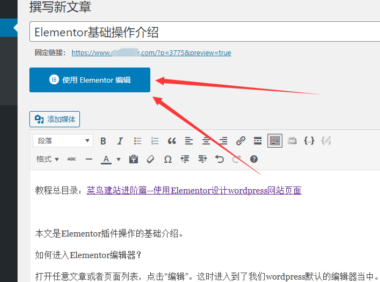
WordPress 插件 Elementor基础操作介绍
本文是Elementor插件操作的基础介绍。 如何进入Elementor编辑器? 打开文章或者页面列表,在任意文章点击“编辑”。这时进入到了我们wordpress默认的编辑器当中。 在文章标题下有个“使用Elementor编辑”的按钮,点击它就进入到了Elementor编辑界面。 我们点击左上侧的菜单按钮,三个横杠。 再点击主题生成器,就进入到了通用页面生成的界面。 左侧这里就是一些常见的各种通用…...
- 0
- 0
- 5
-
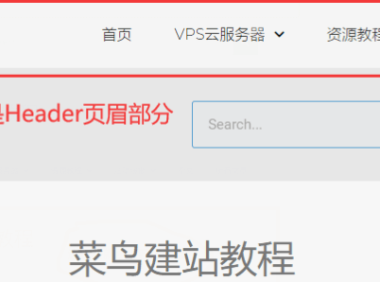
WordPress插件Elementor制作页面的组成结构以及通用页面模板介绍
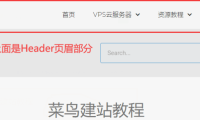
在使用Elementor制作wordpress页面之前我们必须对WP的页面结构以及哪些是通用页面等内容有个了解。 1.普通页面结构组成 我们wordpress中基本所有的页面都是由3部分组成。 Header页眉部分:一般包括网站logo和导航栏等内容。 body内容主体部分:我们的文章内容都在此部分内,各个页面的侧边工具栏也在此部分。 Footer页脚部分:我们网站底部的版权信息等内容都在此部分。…...
- 0
- 0
- 5
-
WordPress使用阿里云企业邮箱发送注册邮件详细教程
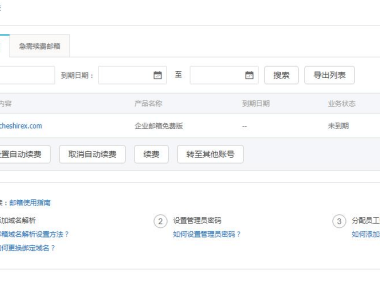
wordpress使用阿里云企业邮箱发送注册邮件教程 插件安装 首先我们在wordpress安装一个插件,官方查件市场里可以搜索到 SMTP Mailer 安装后我们先不管他,我们先设置阿里云企业邮箱,登陆企业邮箱控制台:https://alimail.console.aliyun.com/ 这里我已经有开通好的企业邮箱,没有开通的同志自行开通下。我们进入管理界面 然后根据提示我们打开地址:htt…...
- 0
- 0
- 7
-
WordPress速度优化菜鸟实用版
WordPress的性能一直被大家所诟病,稍微高点并发就会导致服务器资源爆满。但是WordPress的建站生态一直很好,主题和插件非常之全,版本更新非常及时极少出现大规模漏洞这也导致大部分人离不开WordPress的生态。 今天整理下个人的速度优化经验给大家做一个参考。此优化教程是边整理边查找资料和测试写完的,所以时间跨度会长一些。另外后续过程如果发现文章错误的地方会做二次修改,大家如果按照本文内…...
- 0
- 0
- 9
-
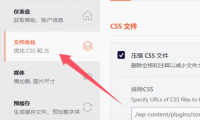
WordPress优化:合并CSS和JS文件
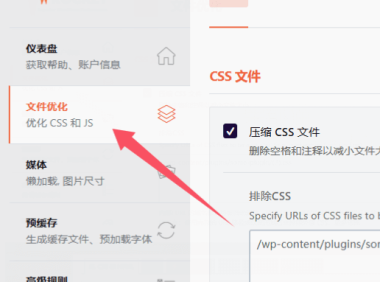
合并CSS和JS文件有很多种方式,常规的页面缓存插件如 WP-Rocket 等插件都自带此功能。也有一些独立的插件比如 Autoptimize。 合并资源使用那个插件都行,下面说下在资源合并的过程需要注意的问题。 本站使用的是 WP Rocket 插件,不过 WP-Rocket 这个插件开发者通常有自己的想法。不一定会按照您的操作生效。 所以这里就以 Autoptimize&n…...
- 0
- 0
- 9
-
WordPress优化:PHP性能参数调整
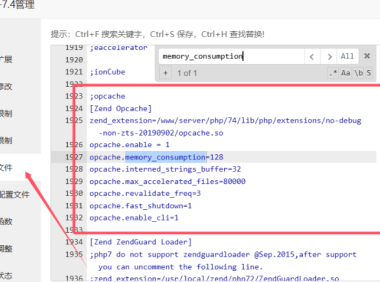
本文PHP都是一些基础设置,同时详细的设置参数要根据自己站点的实际流量和程序做不同的调整。这里提供下调整思路。 在后续的优化教程里,我们会尽量减少PHP的使用。 OPCache脚本加速 OPCache 是Zend官方出品的,开放自由的 OPCache 缓存扩展具有代码优化功能,省去了每次加载和解析 PHP 脚本的开销。 OPCache缓存的机制主要是:将编译好的操作码放入共享内存,提供给其他进程访…...
- 0
- 0
- 7
-
WordPress优化:MySQL数据库参数调整
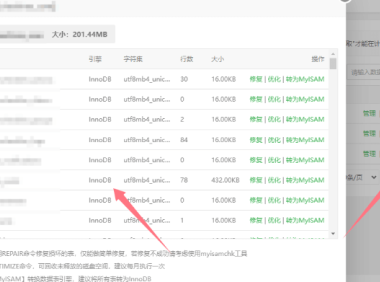
本文是以宝塔Linux面板为例写的,网站环境是Nginx+MySQL+PHP。这里介绍下我安装好这些环境后会做的一些设置。 nginx我们不需要对其做什么优化了,即便您网站每天10万IP访问,nginx也不会成为您的性能瓶颈。初始安装完MySQL后我们需要对他的参数做一部分调整。 提示:如果根据下面我的设置,您的MySQL运行出现了问题。就恢复成宝塔面板的默认设置。 确认存储引擎 一些老程序还会继…...
- 0
- 0
- 9
-
WordPress优化:网站速度的检测与原因判断
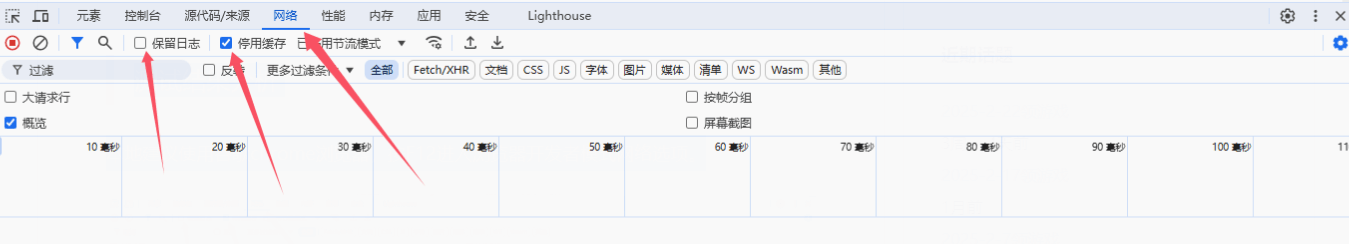
网站速度检测有很多种方式,一般我们测试网站速度是为了判断站点哪些内容导致速度变慢,方便后续针对性的进行速度优化。 检测前须知 检测节点到网站服务器的速度会极大影响我们的测试结果。 比如一个在线检测网站速度的工具,他的测试节点是欧洲的。但是我们网站内容放在国内或者美国节点,那么检测结果就会有相当大的延迟。 在测试时需要人工判断某些结果的准确性。 测试结果分析 本地建议使用谷歌chrome浏览器,按F…...
- 0
- 0
- 9
-
WordPress优化:服务器地理位置区域的选择
服务器位置的选择关系到我们对于访客最终呈现的访问速度质量,同时也关系到后期维护所要付出的财力和人力成本。在位置选择方面还有几点需要注意的,本文从不同的角度来说一下位置选择的优先级。 访客的地理位置是我们首先需要考虑的因素! 比如你是一个外贸独立站,主要做的是非洲的客户。那么你的服务器位置按照就近原则应该选择非洲的服务器。然而在实际使用中非洲的服务器配置低价格高,而且当地的网络稳定性可能也无法达到我…...
- 0
- 0
- 11
-
WordPress:simple-urls插件出现Deprecated: parse_str()错误提示
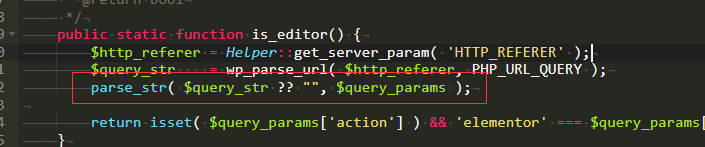
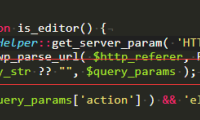
前言 总体使用没有问题,但是在WP后台会一直出现这个错误提示,非常影响视觉美观。 原因 PHP版本过高,我使用的PHP8.1。而PHP 8.1 开始,parse_str() 要求第一个参数必须是字符串类型,而旧代码可能传递了 null。通过将 null 转换为空字符串 '',既符合类型要求,又保持了原有逻辑(解析空字符串不会影响 $params)。 解决办法 打开文件:/wp-…...
- 0
- 0
- 15
-
因服务器性能不足,WordPress在清空回收站大量文章时出现502的解决办法
前言 前面我们写了一篇《WordPress 从删除文章后(清空回收站)保存被删除文章的链接到txt》。 这个这个方法实用确在后面的回收站删除步骤出现了新的问题。 如果回收站里面的文章数据少,倒还可以手动清空回收站,但我的数据太多,又10万左右的文章都放在回收站了,这样我在清空回收站的时候,服务器性能不足,不能同时删除太多的文章,导致502。 我又找到下面的方法来解决这个问题。 教程 在你的主题fu…...
- 0
- 0
- 12
-
WordPress 从删除文章后(清空回收站)保存被删除文章的链接到txt
前言 因为前期采集非常多的垃圾文章,这些文章多多少少已经被搜索引擎收录。实际有用的文章只有8000多,但采集就达到了惊人的10W+。这些数据本来也没多少作用,所以一次性删了。 我想要达到的目的是将这些文章删除收,自动将文章URL保存到一个TXT文件,方便我利用这些URL来做死链文件提交给搜索引擎。 教程 将下面的代码放到主题function.php底部。 // 删除文章同时保存链接404(http…...
- 0
- 0
- 9
-
WordPress 7B2主题,在使用PHP 8.0+出现502的解决办法。
这个问题从后续版本就一直出现。在群里问了很多人,都没找到其根本原因。无奈只得退回到7.4版本能正常使用。 很久后他们找到原因出现的根本了。 原因 柒比贰(7B2)主题使用的是SwooleC(Swoole Compiler)加密,而Swoole Compiler 软件本身就是将 PHP 代码编译为经过特殊处理的opcode,所以使用Swoole Loader加载程序时,不需要其他OpCache扩展,…...
- 0
- 0
- 40