-
PbootCMS自动添加整站链接为绝对链接
什么是绝对地址?是指在互联网上独立的地址,从任何网站上都可以访问到你网站的地址,其中包括主域名和所在的目录。网络优化过程中一定要注意网站的绝对地址.比如:例如这种<a href="/course/">技术教程</a>就是相对地址例如这种<a href="https://www.kaifacms.com/course/">C…- 0
- 0
- 20
-
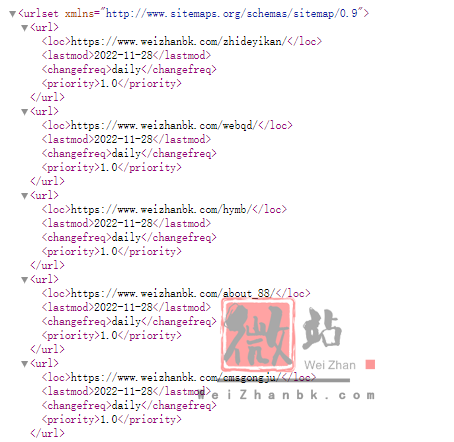
PbootCMS如何开启sitemap站点地图
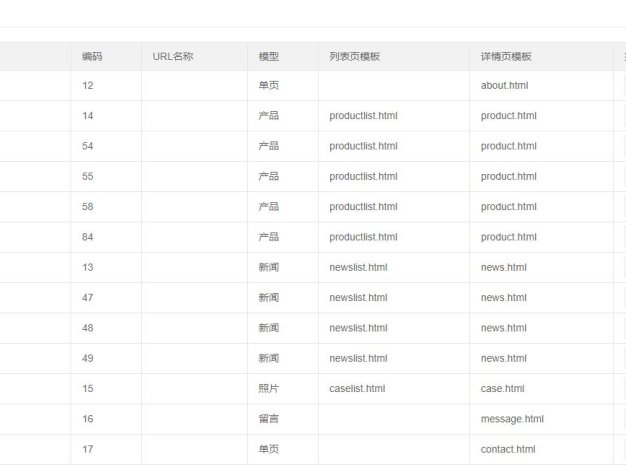
通过翻阅手册我们可以知道pbootcms本身会自动生成sitemap页面,手册的使用说明如下: http://domain/index.php/sitemap http://domain/index.php/sitemap.xml使用说明:系统使用动态站点地图,不需要生成,访问地址即为实时地图,输出格式为xml,当然你也可以打开后另存为一个地图文件。如果你已经开启伪静态,那么地址中将可以不含有in…- 0
- 0
- 24
-
修复PbootCMS文章状态为关闭时tag标签依旧显示问题
理论上后台文章状态关闭了,那么前台的这篇文章生成出来的tag就应该消失掉,但是现在pbootcms默认的并没有根据文章状态显示隐藏。在平时一般使用中可能影响不大,但是碰到类似本站右侧有tags列表展示,而且还配了数量显示,那么当用户看到明明显示有数量点击进去却没有,这种体验效果就很差。那么现在就来讲下如何修复这个问题,实现tag标签可以随文章状态实现显示和隐藏。 实现方法 打开这个文件 \apps…- 0
- 0
- 14
-
PbootCMS配置面包屑导航
面包屑标签: {pboot:position} 参数说明: separator=* 分隔符,非必填,默认为>> separatoricon=* 分割图标,非必填,如使用图标字体:separatoricon='fa fa-angle-double-right' indextext=* 首页文本,非必填,默认为"首页" indexicon=* 首页图…- 0
- 0
- 14
-
PbootCMS版本发布V3.2.0.dev 开发日志
新增前台会员邮箱密码找回不存在的页面现在默认返回404(V3.1.6版本因一些原因该功能未实装)UEditor编辑器替换为UEditor-plus gitee地址为:https://gitee.com/modstart-lib/ueditor-plus3.2.0版本开始mysql数据导入文件:static/backup/sql/pbootcms_v316.sql 中的ay_content表已默认添…- 0
- 0
- 8
-
PbootCMS分页条效果之数字条效果
PbootCMS数字条效果制作 数字条自带a链接标签代码和选中效果标签 数字带class名称为 page-num,当前页自带 page-num-current 样式 <!-- 分页 --> { pboot@if({page:rows}>0)} <div class="pagebar"…- 0
- 0
- 7
-
Pbootcms上传图片缩略图尺寸自动缩放问题和路径问题
前言 在使用pbootcms建站新增内容或者上传图片时,会发现所上传的图片自动缩放了,尺寸变小或者变大,让很多站长头疼,今天给大家带来解决这个问题的方法 解决方案 一、图片尺寸问题打开网站根目录,找到/config/config.php文件 修改上传配置合缩略图配置,max_width是宽度,max_height是高度,max_height为空则表示不显示尺寸,根据自己需求修改即可,…- 0
- 0
- 15
-
PbootCMS生成的sitemap.xml中增加tag标签链接
pbootcms生成的sitemap.xml中默认是不含tag标签链接的,如果想增加怎么办,下来来介绍下如何二开实现。实现后如下图,所有的tag链接都会进去。 二开步骤 1、打开/apps/home/model/SitemapModel.php,在78行后面增加个指定分类标签调用代码。 // 指定分类标签调用 public function getSortTags($…- 0
- 0
- 16
-
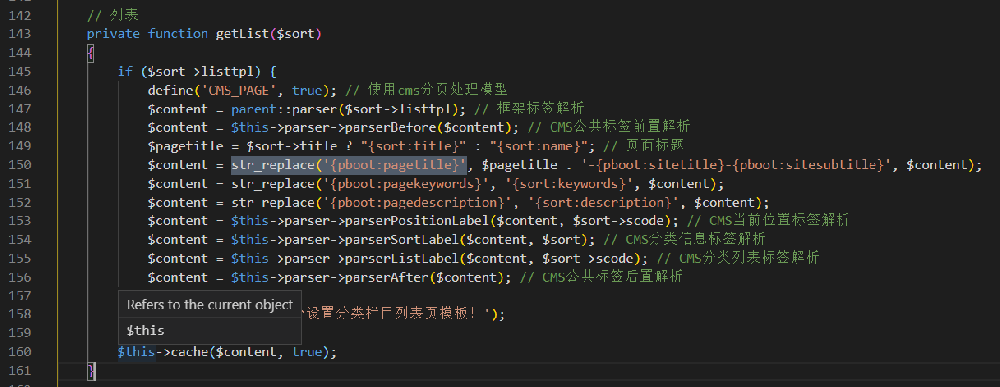
PbootCMS二开修改网站标题显示方式,去掉副标题
使用pb时发现标题这块逻辑不太符合常用的效果,默认的是后台有站点标题和副标题,在前台的展示方式是:1、首页:站点标题-副标题2、列表页:栏目标题-站点标题-副标题3、详情页:文章标题-站点标题-副标题4、单页:文章标题-站点标题-副标题和平时其他cms使用对比,问题就出现在这个副标题,这个其实类似企业定位语,一般对于企业网站会出现在顶部左上角或者logo旁,不会出现在源码标题里,因此这边的优化目的…- 0
- 0
- 78
-
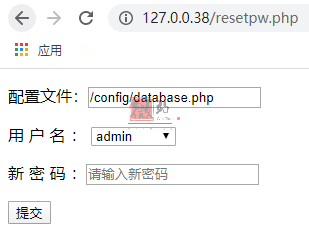
PbootCms忘记后台管理员密码这样找回
使用场景 经常有同学忘记自己设置的PbootCms后台管理员帐号密码。该如何重设密码呢? 亦或者接手别人的网站,不知道网站密码该怎么办呢? 找回办法 先上附件:下方下载 首先你需要有FTP权限。下载好以上文件,将resetpw.php上传至网站根目录。 然后访问:http://你的域名/resetpw.php,如下图: 输入你的新密码,点击提交,即重置好了新的管理员登陆密码,然后在后台登陆页使用新…- 0
- 2
- 31
-
PbootCMS如何配置邮件通知开启留言发邮箱
查看网站留言不及时咋办,那当然首选开启留言信息邮件通知功能。pbootcms默认后台就已经自带了这个功能,只要去配置填写相关信息即可开启使用。这边就简单的介绍下如何开启邮件通知实现留言发邮箱上。 介绍之前先讲解下什么是邮件通知,邮件通知就是网站上有人留言成功了,后台增加留言信息的同时再发送一封邮件到指定的邮箱上。这个时候后台是需要设置个发送方邮箱,然后通过发送方邮箱发送留言信息到接受邮箱上。 操作…- 0
- 0
- 10
-
PbootCMS缩略图上传图片变模糊为什么?
问题: pbootcms后台内容发布时缩略图点击上传图片,上传成功后发现图片是模糊的 解决: 这是由于PbootCMS默认有个图片尺寸限制,打开\config\config.php文件我们会发现,这里有个ico缩略图最大宽高的限制。 针对常见的使用情况,这里建议修改成: // 缩略图配置 'ico' => array( …- 0
- 0
- 5
-
PbootCMS多语言建站常见问题(如何搭建中英文站)
一、如何搭建多语言站? 多语言/区域建站用于使用同一个后台建立多语言网站。 1、使用步骤 1)在后台"系统管理>数据区域"添加相应的区域,具体参考默认区域; 2)将多语言的模板放入模板目录,不同语言的模板均放在template目录下; 3)在后台选择语言切换到不同语言,分别设置:站点信息(注意选择模板)、公司信息、栏目信息、添加内容等; 4)在不同模板中添加多语言切换按钮…- 0
- 0
- 30
-
PbootCMS文章列表没有缩略图时也不显示默认图片
在使用PB建设网站过程中,如果列表使用了缩略图显示,后台即使没有上传缩略图也会显示默认图片。 如果我们不需要显示默认图片,在这时我们就可以用PB自带的缩略图返回值来进行判断是否传了缩略图。 以下是判断有缩略图才显示图片,没有上传也不显示默认图片的代码: {pboot:list scode={sort:scode <li class="note-li"…- 0
- 0
- 7
-
PbootCMS后台设置二级菜单默认展开(后台栏目全部展开)
默认展开效果 修改方法 1. 找到 /apps/admin/view/default/content/contentsort.html 2. 把 100 行左右的 $("#sortTable").treetable({ expandable: true,column: 1,indent:20,stringCollapse:'收缩',stringExpand:…- 0
- 0
- 10
-
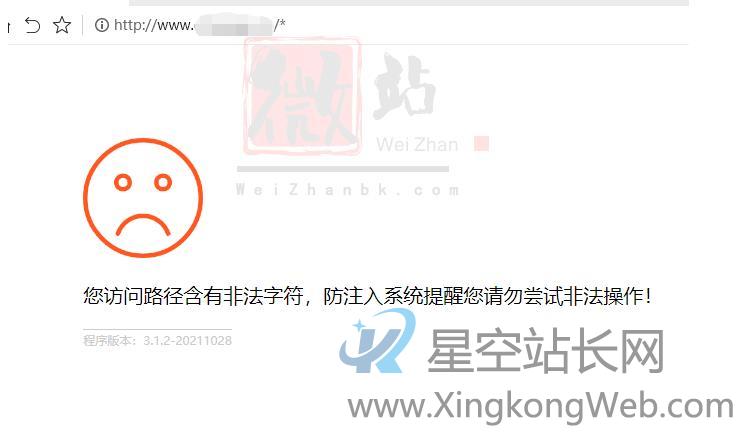
PbootCMS提示“您访问路径含有非法字符,防注入系统提醒您请勿尝试非法操作!”【附加解决方法】
pbootcms2.0版本后增加了防注入系统,当我们的链接带有些特殊字符会触发防注入然后报错“您访问路径含有非法字符,防注入系统提醒您请勿尝试非法操作!”,如果需要排除掉某些特殊字符呢,其实程序已经自带了URL允许的特殊字符配置方法,下面来一起操作下。 解决办法 1、网站放西部数码虚拟主机上 因网址含有中文而不能正常访问的情况,需要去设置URL编码,修改成UTF-8即可 …- 0
- 0
- 36
-
PbootCMS Sqlite数据库转Mysql数据库教程
sqlite数据库是一个轻量数据库,和access类似,只需要空间支持sqlite数据库即可运行,然后将数据库和网站程序文件均放在主机里面就可以正常使用了,但sqlite并不支持并发写入,所以有些场景还是使用mysql好。 如果您根据以下教程还是不会转换或者转换失败 本文以编辑器vscode为例,其余编辑器也是同样操作。 第一步:解压sqlite管理软件并找到SqliteStudio.exe 第…- 0
- 0
- 62
-
PbootCMS在阿里云主机上邮件通知功能失效的原因
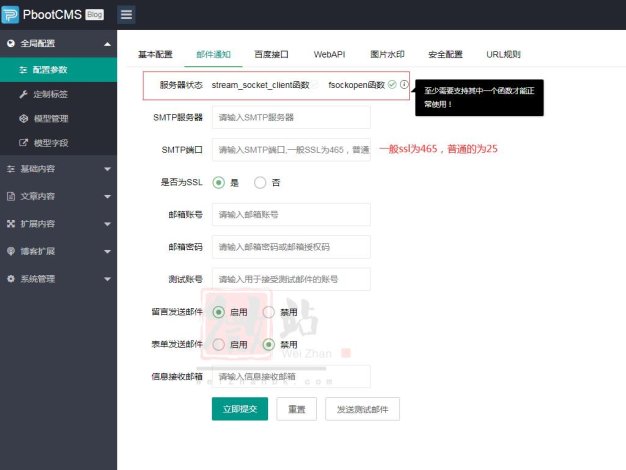
今天发现网站的留言邮件通知功能失效了,正好奇是什么问题,打开了后台到配置参数-邮件通知设置里也没发现异常,但是点击测试发送邮件发现报错了,提示“服务器已经禁用stream_socket_client和fsockopen函数,请至少开启一个才能发送邮件!” 这时候明白了,是我刚换了主机,换成了阿里云的,再仔细看下设置界面其实已经有个提示,必须有一个支持亮起来才行。 问题到这就明了了,去阿里云主机管理…- 0
- 0
- 10
-
PBOOTCMS网站内页出现这个错误【执行SQL发生错误!错误:disk I/O error】
pbootcms网站内页出现这个错误【执行SQL发生错误!错误:disk I/O error】 这个问题一般是磁盘/内存满了。查一下对应服务器或者主机的信息是否超额- 0
- 0
- 53
-
PbootCMS网站修改CSS样式后自动更新缓存
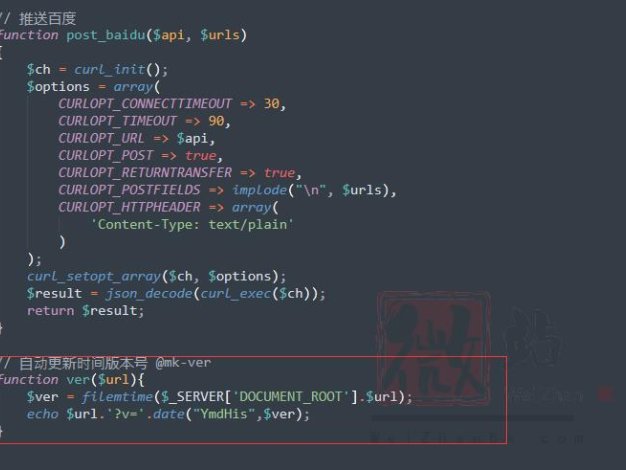
一般来说样式修改后,因为浏览器有缓存上线的网站简单刷新没有变化,这个时候需要强制刷新才可以立马看到效果。有时客户那边看不到修改效果还要解释。 其实可以给修改的样式增加版本号来解决,这样就可以一刷新看到最新样式。 常见的手动添加版本号方式 <link rel="stylesheet" href="{pboot:sitetplpath}/css/…- 0
- 0
- 10
-
利用PbootCMSV2.0.6新增的个人扩展标签定制一个每日一图
自pbootcmsV2.0.6开始,PbootCMS支持自定义标签,且升级不被覆盖。妈妈再也不用担心我的代码升级被覆盖啦。 于是就想到用这个功能定制一个每日一图。 这个文件位置在 home下ExtLabelController控制器。 话不多说,先找图源。度娘告诉我必应搜索就有每日一图的API。 地址是这个: https://www.bing.com/HPImageArchive.aspx?for…- 0
- 0
- 4
-
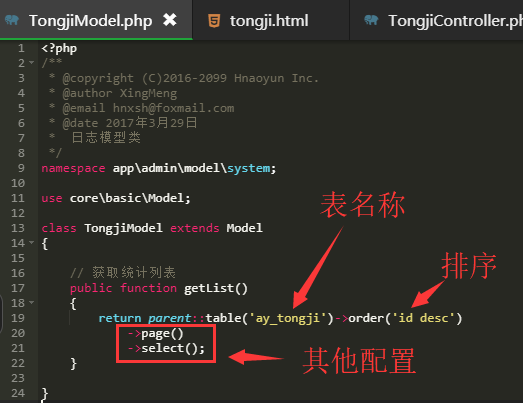
PbootCMS二开教程(二)获取数据库列表
第一步:在【模型类】中进行相关配置 其中 ay_tongji 代表数据库的表名 后面是表显示的相关配置 例如:order 代表排序 page 代表分页等等其他配置 // 获取列表 public function getList() { &…- 0
- 0
- 27
-
PbootCMS 常用 if 判断语句
1. 导航高亮 {pboot:if(‘[nav:scode]’=='{sort:tcode}’)}class=”active”{/pboot:if} //用于非首页 例: {pboot:nav} <li {pboot:if('[nav:scode]'=='{sort:tcode}')}class="active…- 0
- 0
- 13
-
禁止PbootCms自动提取缩略图方法
默认的PbootCms总是在文章中自动提取图片来作为文章缩略图。 有时候一张很小的图片也被提取过来当缩略图,根本不适合展示。今天就给大家分享一个禁止PbootCms自动提取文章第一张图片作为缩略图的方法。 教程 使用IDE工具,VScode、Sublime等工具(编辑器)。我使用的DW,用文件夹搜索。 全目录搜索 “无缩略图时” ,搜索整个项目。 不出意外的话,你会得到2个文件,这两个文件有三处地…- 0
- 0
- 20
幸运之星正在降临...
点击领取今天的签到奖励!
恭喜!您今天获得了{{mission.data.mission.credit}}积分
我的优惠劵
- ¥优惠劵使用时效:无法使用使用时效:
之前
使用时效:永久有效优惠劵ID:×
没有优惠劵可用!