目录
随着一个公司团体内部的设计任务复杂化和规模化,要想确保自身输出所有产品的一致性,给设计流程配置一套可参考的明确标准显然是不可避免的趋势,但是我们应该如何向客户或者非设计师们说服这一决定的主要目的并非是为了偷懒减轻工作量,或者想一劳永逸后高枕无忧,同时还让他们也加入到这一标准的建立中,共同创造出被公司内所有人认可的方案呢?
这篇文章就是针对这一问题很好地提供了几种可以使用的成功策略,更好的是,它也帮助了我们加深对建立一套模块化的设计系统所带来好处的认识。
作为设计师和开发人员,我们知道一个占主导地位的(设计)系统能够为公司的不同体验辐射一致性。但有时候构建这样一个系统被认为是一项极具风险的投资,并且它的价值不一定能立即可见。因此你应该采取什么样的方式向客户推销一个设计系统?你又应该怎样做才能说服公司将构建一个模式库放到战略路线图之中呢?

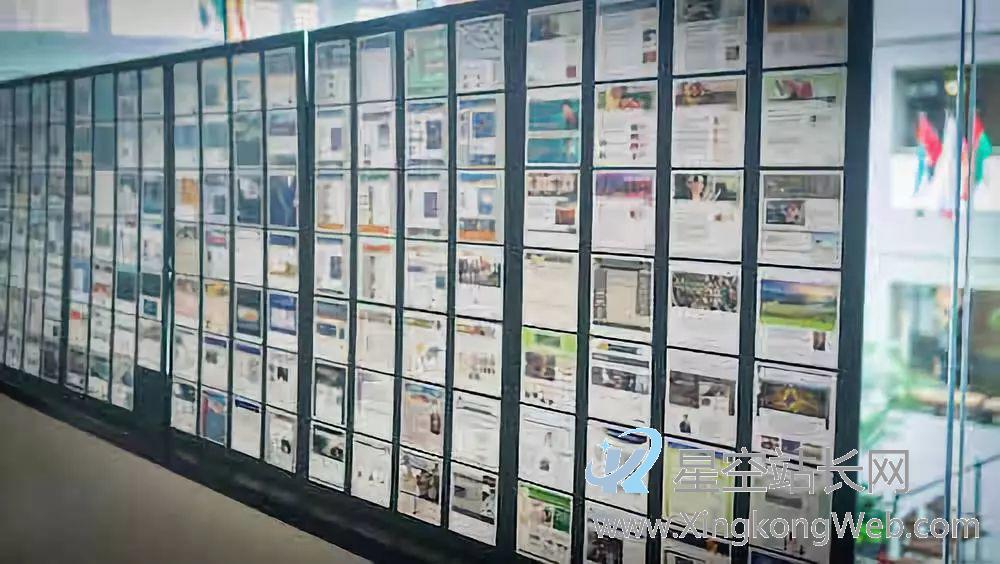
你可以把一个公司的所有网站界面一页页打印出来,再集中到一个大展板上,来显示公司内部是多么的四分五裂。
Dan Mall 在他「销售设计系统」一文中,谈到我们可以把一个公司的所有网站界面一页页打印出来,再集中到一个大展板上,来显示公司内部是多么的四分五裂。这个例子也可以说明每次都从头开始,一个个地搭建网站,没有意义地重复造轮子,会浪费多少金钱和精力。
将这些不一致可视化,有助于发现和找到网页中潜在的问题,但我们如何才能证明一个模块化的设计系统对实现网页的一致性有帮助呢?
毕竟设计系统是由一个个模块,而非页面构建而成的。我的经验告诉我,最有效的方法是向客户展示有形的利益,而不是向他们解释操作过程或者具体步骤。
因为客户并不想知道原子设计、模块化设计或者独立模式,他们更愿意看到实际产出,比如一个可操作的原型或者一个包含了所有组件的界面。

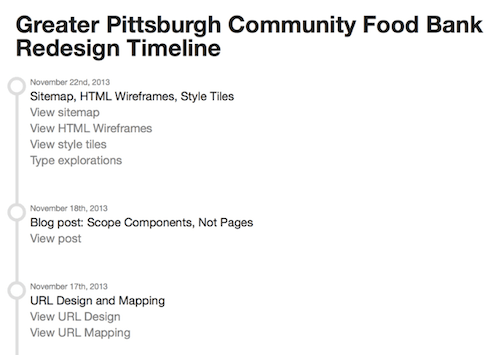
一种更好地展示产出的方法是使用 project hub(项目中心)
还有一种能更好地展示产出的方法是使用 project hub ① (项目中心)—— 一个可以将项目中所有重要的素材集中起来,按时间顺序排列,并保持不断更新的网站链接。这样客户可以通过随时访问它来查看项目的进程。你甚至可以给响应式原型中添加可编辑内容的属性,来使原型中的文本变得可编辑,因此当一个项目的利益相关者想要调整文本时,她可以在任意浏览器中进行操作,然后通过调整窗口大小来查看文本是否也可以适用于窄屏。
当我们与其他公司合作时,我们从来不会推销原子设计方法②,也很少推销设计系统。相反,我们销售的是一个能快速看到产出,(恰好)包含了模块化设计方法论的新方案。我们“销售”的是 项目中心和快速的周转时间,而构建一个设计系统通常只存在于设计师和前端开发人员交流之中,而不是客户需要思考的问题。
① 一个由 Brad Frost 提出,用于跟踪设计项目进度的工具。通常是一个在线(公开或受密码保护)形式的文件链接,以便团队中每个人都可以进行访问。
②原子设计是一种方法论,由原子、分子、组织、模板和页面共同协作以创造出更有效的用户界面系统的一种设计方法。
将一个设计系统纳入到公司发展路线中的策略
有时我们不再是向客户推销一致性,而是要将它变为一整个公司团队,无论市场营销,内容管理,还是技术支持团队,都明确的优先考虑事项。而此时展示产出也同样很有帮助,特别是因为这些产出可能不仅只是一组可操作的原型。Nathan Curtiss 在最近(由 Jina Bolton 精心策划的) Clarity 会议的演讲中建议,设计系统一定要确保扎根于一个公司团队之中。
在他的个人经历中,确保一个设计系统在公司团队中的成功,对提高团队的工作效率至关重要,比如:设计系统能帮助各方参与者节省时间并快速获得结果。但你要如何让团队去相信一些他们还没有体验过的价值呢?
很简单,为他们创造这种价值。想象一下,如果在一块具有不一致性体验的展板旁,放一块能带来一致性体验的展板进行对比;或者是对页面的基本外观(可能只是一个标题和几个关键按钮)进行重新设计来使页面间的体验一致,然后也打印出来,并将修改前后的两块展板放在一起对照会怎么样呢?
也许你还没注意,设计师和开发人员就已经兴奋地对其他更多的 UI 组件进行规范化了。
测量并提供可操作的数据
显然,视觉设计是非常主观的,因此引入指标和数据 —— 比如转换率 —— 比其他任何方式都能更有效地阐明论点。
定义一个包含了多种体验(例如:一个用户先从登录页面进入,然后浏览商品,提交订单,并在自己手机的本地应用程序中查看物流状态)的用户旅程,然后记录针对这些体验的用户访谈结果,并展示给利益相关者。
或者更好的是,你可以邀请他们来直接观察访谈的过程。接着快速绘制出一个原型再进行一次用户访谈,并保证两次访谈中其他条件的一致,比较并清楚记录下你的结果。如果这些结果远低于你的预期,你最好继续迭代你的设计,直到能获得满意的结果。
解决痛点
如果第一种方法没有效果或者并不适用,你可以试试去寻找公司内的痛点。不一致的视觉体验通常是由于背后使用的系统不一样——大部分情况是因为使用了十分过时的系统。当然,这些系统之间或多或少还是有所联系的,就算这种联系可能只是为了监测销量或者把控质量。
或者有时我们可以花点时间来回顾一下客户支持部门中积压的工作和技术/设计上亟待解决的问题:通常与资深的客户支持人员进行一次简短交流,对揭示损害转换率或者用户参与性的常见痛点极有帮助。然后你可以专门针对这些痛点,找到一个方式——可以通过使用一个具有一致性的设计系统——来解决它们。再次强调,主要关注产出结果而不是操作过程。
优先考虑最不可见的一致性
然而,无论是利益相关者还是忠实用户都不会喜欢重大的,具有颠覆性的,或者 “大爆炸式“ 的新设计——不管它们与之前设计具有多么无可挑剔的一致性——对于那些多年来一直使用该网站的用户来说都是弊大于利的。
因此比起进行一次翻天覆地的设计改革,我们是不是可以规定并使用不同级别的一致性?
这些级别可以从最不可见的一致性(行间距、印刷比例)到最可见的一致性(按钮、图标、排版)进行分布,很显然在项目最开始阶段 “可见” 级别的一致性甚至不用被提及。
在用户访谈同时进行短时间设计冲刺
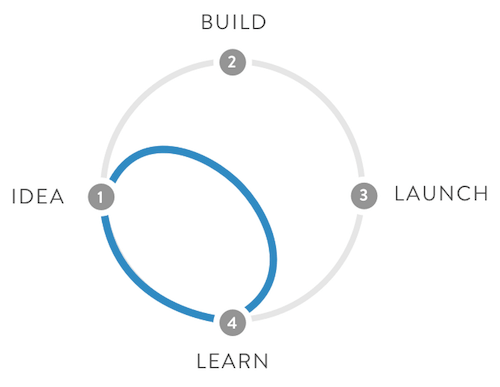
实现几张关键页面的初级一致性并不困难。但随着项目的复杂化,这一任务可能会让人望而生畏。这时为了保证效率并快速地获得结果,最好的办法是设计冲刺:一个用来回答关键性商业问题,由设计、原型绘制和用户测试组成的五天设计流程。

设计冲刺采用了一个通过设计、原型绘制和用户测试来回答关键性商业问题的概念。
一旦在公司范围内解决问题时,无论是规范用户体验还是优化前端,我们都不会有太多的时间来获取有价值的结果。根据具体情况,我们会尽早地进行用户访谈,通常在第三天就会安排上 4 次紧凑的用户访谈。
原则很简单:消除干扰并创建约束条件,以便在用户访谈之中就能进行创造。理想状态是,下午 1 点我们先进行 15 分钟的用户访谈,然后接下来 1.5 小时内——我们依据直觉和谈话内容——来修改设计方案,因为 2 点半我们有另一个15分钟的用户访谈。
第二次访谈结束之后,我们会再花 1.5 小时进行第二次迭代,并在下午 3 点准时开始第三次的用户访谈。只有在整个团队都按计划推动进程的情况下,你才能在用户测试之前完成所有访谈工作。因此这意味着每位成员都必须能够当机立断出下一个冲刺环节要完成的工作。
显然,你可能需要一个计时器来避免你的安排被打乱。另外,既然用户就在现场,在团队思考下一个迭代版本的时候,你还可以再安排几场其他的用户测试。
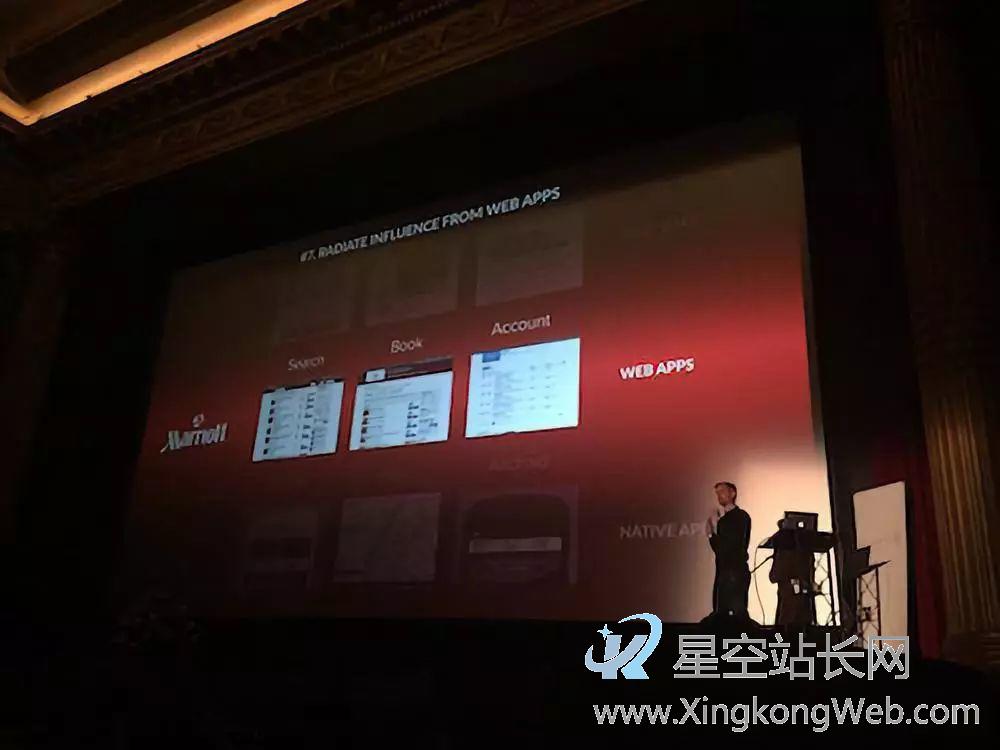
用网页应用程序辐射一致性
但是你要如何战略性的选择优先针对哪些组件进行设计冲刺呢?
比如:对于一家提供多种体验,覆盖从内容驱动型网站(如介绍一家酒店),到任务驱动型网页应用程序(如预订房间,帐户管理),再到本地应用程序(如预订房间,帐户管理 )等多种系统的公司,能为它的整体“性质”带来一致性的最佳方案是什么?
根据 Nathan Curtis 所说,由于网页应用程序最具可追踪性、交易性和实用性,并被证明能很好地指导设计系统的构建。最有效的方法是 “用网页应用程序辐射影响力”,或者说是,“优先实现核心产品的一致性,并以此为中心向营销类网站和本地应用程序传递影响力” 。

Nathan Curits 在 Clarity 大会上提出我们应该用网页应用程序,而不是网站或者本地应用程序来辐射一致性。
这的确有一定道理。比方说,网页应用程序无论是与本地应用程序还是与网站之间都要比一个内容驱动的营销类网站和一个功能驱动的本机应用程序之间有更多的共同点。所以把握网站中关键或核心的组件,就相当于同时把握了分布在整个体验中的所有重复性模块,在所有“属性”中“辐射”。值得我们试试。
为设计系统制作一张 PDF 工作表
③在开始构建设计系统前,我们需要让整个团队达成共识。为此团队可以先召集所有成员共同完成一张两页的 PDF 工作表(或 INDD③)来定义系统中所需要的部件、产品和人员。制作这张表单的目的在于收集数据,最终帮助团队决定构建系统的战略和优先事项。显然它也会被用在接下来的研讨会之中。
③ InDesign文件( InDesign Document )的缩写。

一张两页 PDF 工作表示例(部分),其作用是为团队开始构建一个设计系统达成共识。
组件剪裁研讨会
为了完成表单,Nathan 建议召集尽可能多的项目成员到同一个房间,参与一场组件剪裁研讨会 —— 打印出所有的界面,邀请每个人来分别识别和剪裁上面的组件,再对它们进行分组和命名,从而生成一份团队共享的词汇表。FutureLearn 的交互设计师 Alla Kholmatova 也鼓励设计师和前端开发人员都参与到这样的研讨会中。

在一场组件剪裁研讨会中,团队成员正在对组件进行剪裁和分组。
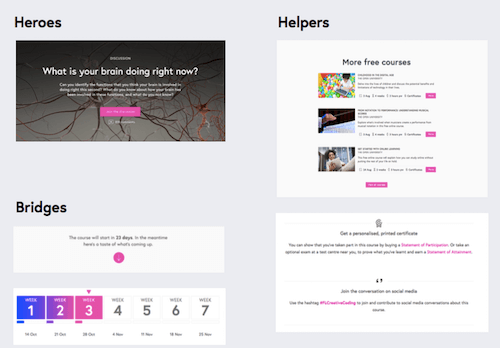
除了剪裁和命名组件之外,Alla 还建议将这些组件类别赋予不同的抽象名称来表明它们的优先级和功能,包括了 “助手”(不能独立存在的组件,如 “回复” 功能的按键),“桥梁”(作为连接器的组件,如面包屑导航④ 或者分页),以及 “单行本”(可以被看作一个完整独立单元的组件,如一个 “hero”⑤ 框)。
④ 一个用来显示用户在网站或者网页应用程序中位置的辅助导航系统。
⑤ 在网页中指一个位于网页最突出,最中心地方的独立组件,通常是一个首页中占据全屏的顶图,其中可能包含文本,按钮等其他元素。

组件的分组和命名
图片来源:Alla Kholmatova
你还可以在 Slack 中添加一个组件并邀请整个团队来对其命名和分组。你甚至还可以让用户也参与到组件剪裁、分类和命名的过程中,即使是以特别不正式的形式,比如就在一家最近的星巴克里。
总结
但这样做真的值得吗?每个网站都一定要有一个设计系统吗?我们是否应该遵从我们对一致性和可预测性设计模式的痴迷,使它们在不同用户体验接触点上保持重复呢?我并不能确定。
但我知道模块化的响应式方法对于以下公司非常有利:
- 提供的体验中包含了大量的相似组件;
- 希望解决移动设备碎片化和维护问题的公司是极具价值的。这也正是设计系统的用武之地。
坦白说,我还没有遇到一个会真的对原子设计方法或模块化命名研讨会感兴趣的客户。但每个人都会对能节省时间的功能,以及更快更好的产出产生强烈的好感。因此下次如果你再碰到有人还没有意识到模块化方法的好处时,试着用项目中心,可操作的数据,已解决的痛点和无间隙的迭代这些有形的利益和产出来说服他们,而不要用你的操作过程。这样你才更有可能成功。
























