原教程来自哔哔鸡
B2小工具的【用户面板】其实是有公告的,但是我首页没有开通这个小工具。有个需求就是想要将公告栏放在首页banner的下面。
逛圈子的时候,发现哔哔鸡给开发了一个快讯滚动模块,这刚好就是我需要的。
原版本的教程,是滚动快讯。需要应用layui文件,我直接将其改为了不滚动,信息展示为公告。
我会在结尾放上原版的代码,如果需要原版可以自取。
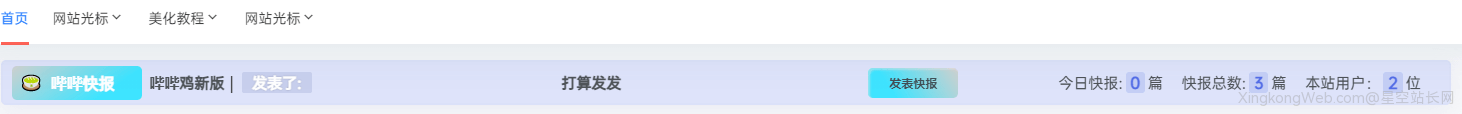
演示图
原版的演示图

我修改后的演示
直接首页看就行了。注意:上面的原版演示图是哔哔鸡开发的最新版,增加了一个发表快报按钮和手机端自适应。
我首页的是之前老版本进行修改的。
教程
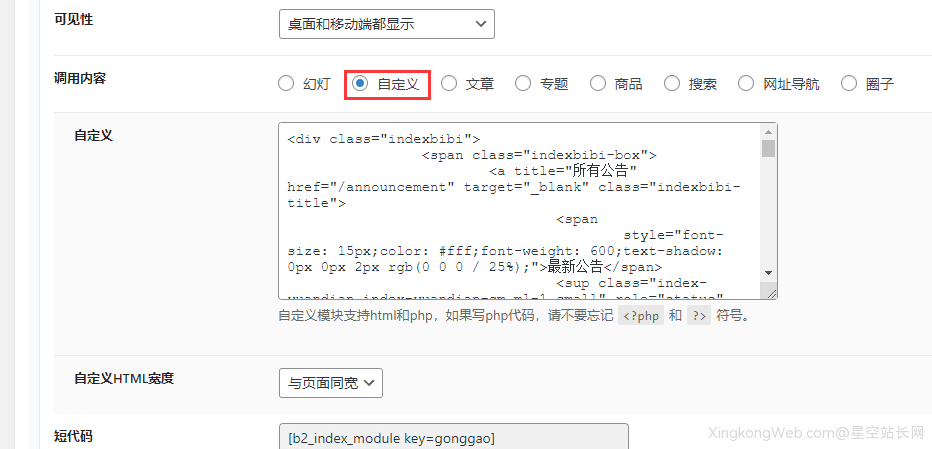
进入网站后台-B2主题设置-首页。添加一个公告模块。当然也可以是其他的,商铺、快讯、供求这些都可以。我们主要是用这个样式。

自定义代码
自定义代码

<div class="indexbibi">
<span class="indexbibi-box">
<a title="所有公告" href="/announcement" target="_blank" class="indexbibi-title">
<span
style="font-size: 15px;color: #fff;font-weight: 600;text-shadow: 0px 0px 2px rgb(0 0 0 / 25%);">最新公告</span>
<sup class="index-yuandian index-yuandian-sm ml-1 small" role="status" aria-hidden="true"
style="margin-top: 2px;margin-right: 1px;margin-left: 1px;width: .5rem;height: .5rem;"></sup>
</a>
<span class="indexbibi-content">
<div class="layui-carousel" id="index-bibirj">
<div carousel-item>
<?php
$args = array(
'post_type' => 'announcement',
'posts_per_page' => 1,
);
$posts_query = new WP_Query($args);
if ($posts_query->have_posts()) {
while ($posts_query->have_posts()) {
$posts_query->the_post();
?>
<div class="bibi-div">
<span class="bibi-span">
<a title="查看详细" class="bibi-a" target="_blank" href="<?php the_permalink(); ?>">
<span style="color: #aac6d9; margin: 0 7px 0 7px;">|</span>
<span class="bibi-title"><?php the_title(); ?></span></a>
<span class="bibi-tag">
<?php
$tags = get_the_terms(get_the_ID(), 'newsflashes_tags');
if ($tags && !is_wp_error($tags)) {
foreach ($tags as $tag) {
echo '<a target="_blank" href="' . get_term_link($tag) . '">' . $tag->name . '</a>';
echo ' ';
}
}
?>
</span>
</span>
</div>
<?php
}
wp_reset_postdata();
} else {
echo "嗯?最近好像没最新的公告。";
}
?>
</div>
</div>
<!-- 条目中可以是任意内容,如:<img src=""> -->
</span>
<span class="indexbibi-num">
<span>
<?php
$today = getdate(); // 获取当前日期
$args = array(
'post_type' => 'post',
'post_status' => 'publish',
'cat' => 'your_category_id', // 替换为您的分类 ID
'date_query' => array(
array(
'year' => $today['year'],
'month' => $today['mon'],
'day' => $today['mday'],
),
),
);
$query = new WP_Query($args);
$count = $query->found_posts;
?>
今日文章:<span><?php echo $count; ?></span> 篇
</span>
<span>
<?php
$args = array(
'post_type' => 'announcement',
'post_status' => 'publish',
'posts_per_page' => -1,
'fields' => 'ids'
);
$query = new WP_Query($args);
$count = $query->found_posts;
?>
公告总数:<span><?php echo $count; ?></span> 篇
</span>
</span>
</span>
</div>此模块是有短代码的,简而言之,我们可以把这个公告模块,放在任何地方。
这里注意一下。
'post_type' => 'announcement',
就是文章类型为公告,如果你想改成其他的如快讯newsflashes、商品shop、圈子circle、供求infomation等等都可以根据自己的需求更换。
CSS样式
我将CSS放在了子主题中,themes/b2child/style.css ,这样下次更新主题就不会被覆盖了。
/* ================================= 首页广播修改开始 ================================= */
/* 与下面文章模块间距修改 */
#home-row-bbdt{
margin-bottom: 16px!important;
margin-top: 17px!important;
}
/* 整体样式 */
.indexbibi {
width: 100%;
height: 45px;
background-color: #dde2fa;
display: flex;
flex-direction: row;
flex-wrap: nowrap;
justify-content: flex-start;
align-items: center;
padding: 0 15px;
border-radius: 4px;
box-shadow: 0 7px 20px 1px #b8b0db30;
border: 1px solid rgba(0, 0, 0, 0);
transition: all .4s ease-out;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
margin-bottom: -12px;
}
.indexbibi:hover {
border: 1px solid rgba(123, 200, 219, 0.8);
transition: all .4s ease-out;
}
.indexbibi-box {
width: 100%;
height: 30px;
display: flex;
flex-direction: row;
flex-wrap: nowrap;
align-content: center;
justify-content: center;
align-items: center;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}
/***** 喇叭整体样式 *****/
.indexbibi-title {
width: 8%;
height: 100%;
display: flex;
flex-direction: row;
flex-wrap: nowrap;
align-content: center;
justify-content: space-evenly;
align-items: center;
background-color: #ff5b5b;
border-radius: 4px;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
transition: all .4s ease-out;
}
/* 小喇叭 */
.indexbibi-icon {
width: 1.5em;
height: 1.5em;
margin-top: 4px;
}
/* 小圆点 */
.index-yuandian {
display: inline-block;
vertical-align: text-bottom;
background-color: #fff;
border-radius: 50%;
opacity: 0;
animation: 0.75s linear 0s infinite normal none running index-yuandian;
}
@keyframes index-yuandian {
0% {
transform: scale(0);
}
50% {
opacity: 1;
transform: none;
}
}
/****** 内容样式 ******/
.indexbibi-content {
width: 58%;
height: 100%;
transition: all .4s ease-out;
}
/* display居中 */
.bibi-div {
display: flex;
flex-direction: row;
flex-wrap: nowrap;
align-content: center;
justify-content: flex-start;
align-items: flex-start;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
transition: all .4s ease-out;
}
/* 再次居中span */
.bibi-span {
display: flex;
flex-direction: row;
flex-wrap: nowrap;
align-content: center;
justify-content: flex-start;
align-items: center;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
width: 100%;
transition: all .4s ease-out;
}
/* 给bibia继续居中搞死它 */
.bibi-a {
display: flex;
flex-direction: row;
flex-wrap: nowrap;
align-content: center;
justify-content: flex-start;
align-items: center;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
width: 85%;
transition: all .4s ease-out;
}
/* 给时间加样式 */
.bibi-time {
background-color: rgb(200 207 237);
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
font-size: 14px;
padding: 0 5px;
color: #fff;
border-radius: 2px;
font-weight: 600;
text-shadow: 0px 0px 2px rgb(0 0 0 / 25%);
width: 70px;
text-align: center;
margin: 0 3px;
transition: all .4s ease-out;
}
/* 给标题加点样式 */
.bibi-title {
font-size: 15px;
color: #393d49;
font-weight: 600;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
margin: 0px 5px;
width: 70%;
transition: all .4s ease-out;
text-align: center;
line-height: 30px;
}
.bibi-title:hover {
color: rgba(22, 120, 255, 0.8);
}
/* 数量样式 */
.indexbibi-num {
width: 34%;
height: 100%;
display: flex;
flex-direction: row;
flex-wrap: nowrap;
align-content: center;
justify-content: flex-end;
align-items: center;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
color: #34495e;
}
.indexbibi-num>span {
width: 30%;
margin-right: 8px;
font-size: 14px;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
display: flex;
flex-direction: row;
flex-wrap: nowrap;
align-content: center;
justify-content: flex-end;
align-items: center;
}
.indexbibi-num>span>span {
font-weight: 600;
padding: 0 2px;
border-radius: 3px;
color: #536de6;
background-color: rgba(83, 109, 230, .18);
margin-right: 3px;
}
/* 修改模块下边距 */
#home-row-bibizuijin {
margin-bottom: 10px;
}
#home-row-banner {
margin-bottom: 10px;
}保存后,即可在首页看到你的公告栏目。
原版的我就不在这里贴代码了,样式代码有点多。自己去下面下载哈。
























