帝国cms标签模板是万能标签调用中不可忽视的重要组成,那么标签模板是如何增加的呢
1.标签模板增加路径
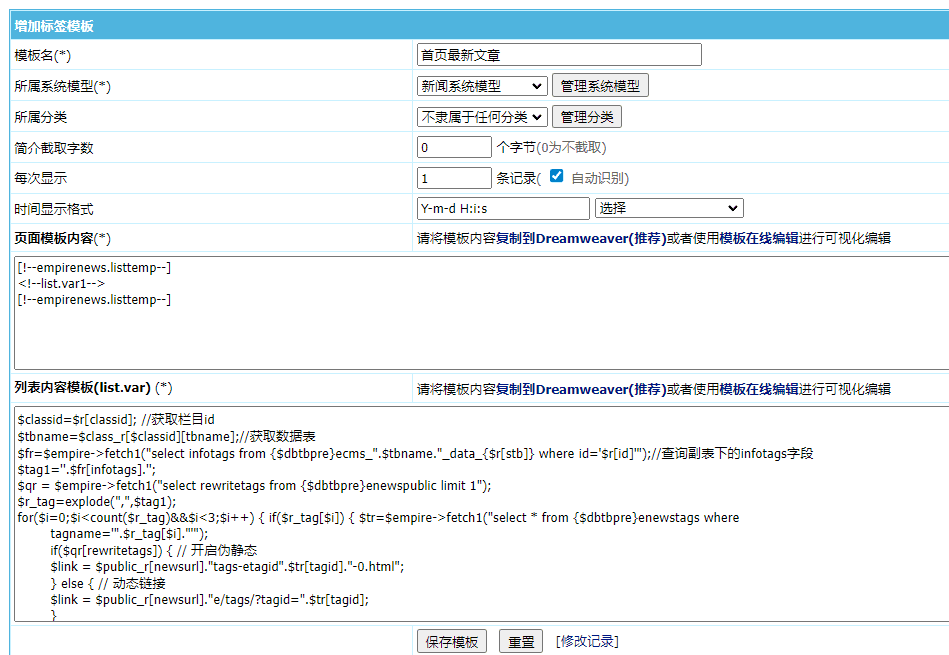
路径:后台--模板--标签模板--管理标签模板--增加标签模板

2.页面模板内容
[!--empirenews.listtemp--]
<!--list.var1-->
[!--empirenews.listtemp--]
3.列表内容模板(list.var) (*)
这里我是以标题图片判断,也就是如果有标题图片则显示标题图片样式,没有标题图片,则是没有标题图片样式
这是代码部分,其中,我省略了标签的调用,主要过滤白嫖党,同时加入一级置顶优先显示istop
$titlepic='';
if($r[istop]==1){
$istop='【置顶】';
}
else{
$istop='';
}
if(empty($r[titlepic])){
$titlepic='<h2 class="title"><b>'.$istop.'</b><a href="[!--titleurl--]">[!--oldtitle--]</a></h2>
<p class="smalltext">[!--smalltext--]...</p>
<p class="extra-info"><span>【'.date("Y-m-d",$r[newstime]).'】</span><a href="[!--titleurl--]" class="goto">全文阅读</a></p>';
}
if($r[titlepic]){
$titlepic='<h2 class="title"><b>'.$istop.'</b><a href="[!--titleurl--]">[!--oldtitle--]</a></h2><span class="thumbnail imgscale"><a href="[!--titleurl--]"><img src="[!--titlepic--]" alt="[!--oldtitle--]"
title="[!--oldtitle--]" style="max-width: 100%; height: auto;" /></a></span>
<p class="smalltext">[!--smalltext--]...</p>
<p class="extra-info"><span>【'.date("Y-m-d",$r[newstime]).'】</span><a href="[!--titleurl--]" class="goto">全文阅读</a></p>
';
}
$listtemp='<li>'.$titlepic.'</li>';声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。
























