在进行帝国模板开发过程,有时候我们需要在页面头部增加注册登录按钮,方便用户注册或者登录,那么如何实现这一功能呢?
下面先看登录前后的演示图

上图,演示站的头部登录前后样式,想要实现这一功能看,需要完成以下两部分的工作
1.JS调用登录模板代码写法
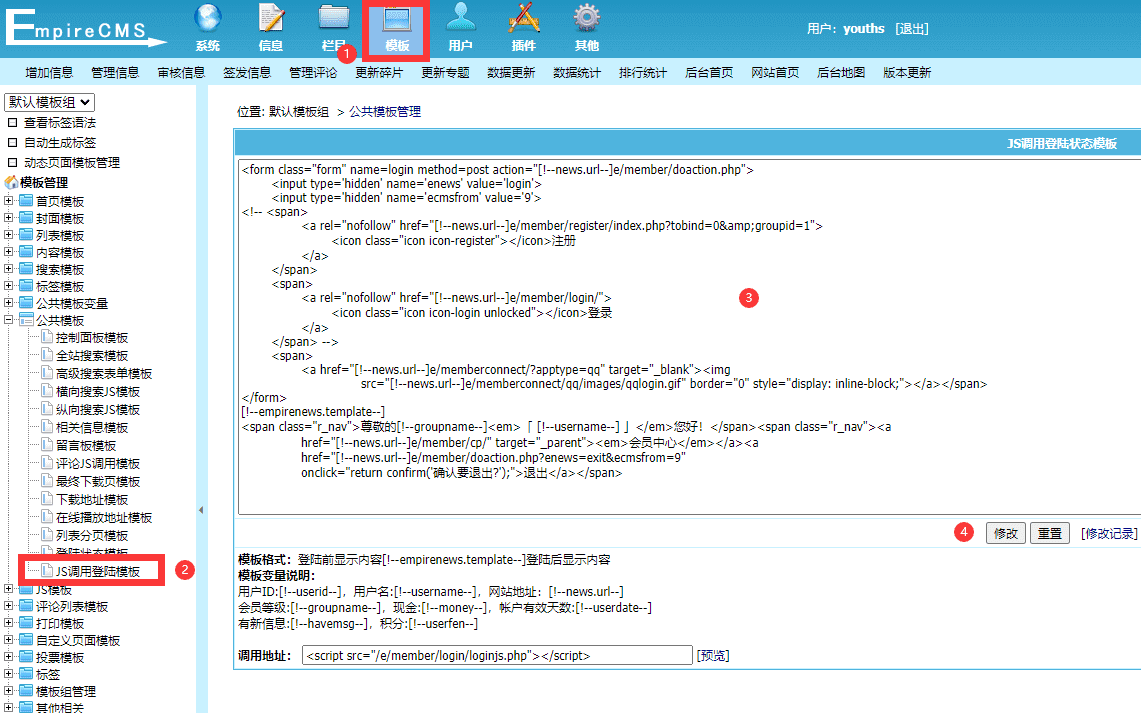
路径:后台--模板--公共模板--JS调用登录模板

代码:
<!-- 登陆前显示内容 -->
<form class="form" name=login method=post action="[!--news.url--]e/member/doaction.php">
<input type=hidden name=enews value=login>
<input type=hidden name=ecmsfrom value=9>
<span class="r_nav"><a target="_blank" rel="nofollow" href="/e/member/login/">登录</a></span>
<span class="r_nav"><a href="[!--news.url--]e/member/register/" class="input-zc button">注册</a></span>
</form>
[!--empirenews.template--]
<!-- 登陆后显示内容 -->
<span class="r_nav">尊敬的[!--groupname--]<em>「 [!--username--] 」</em>您好!</span><span class="r_nav"><a href="[!--news.url--]e/member/cp/" target="_parent"><em>会员中心</em></a><a href="[!--news.url--]e/member/doaction.php?enews=exit&ecmsfrom=9" onclick="return confirm('确认要退出?');">退出</a></span>2.页头代码引入:JS调用登录模板
页头代码引入:JS调用登录模板
<!-- 调用代码 -->
<script src="[!--news.url--]e/member/login/loginjs.php"></script>
到这一步,页头添加登录注册按钮功能就已经实现了
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。
























