目录
PB2.0开始lg前面用&符号,之前老版本用?符号
多语言/区域建站
标签作用:用于使用同一个后台建立多国语言网站或多区域网站
注:多语言站点通过cookie进行判断,如果未设置其他语言单独绑定域名,那么切换多语言后页面链接是相同的。
区域建站的意思是如果想一个域名实现不同网站功能,又不想通过不同后台进行控制时设置的,例如:一个后台下既想放置博客,又想放置网址导航,又想放置收藏的手册(三者不希望通过导航关联),如果用子目录或者其他方式显然更加麻烦,因为那样需要登录不同的后台,所以通过多区域建站可以很好的解决这一问题,直接在后台切换区域添加不同区域文章即可。
总结:多语言/区域建站对于公司来说多语言更适用;对于个人站长来说多区域建站更适用,可以在同一后台切换区域添加自己的不同类型网站文章,较为方便
添加多语言步骤
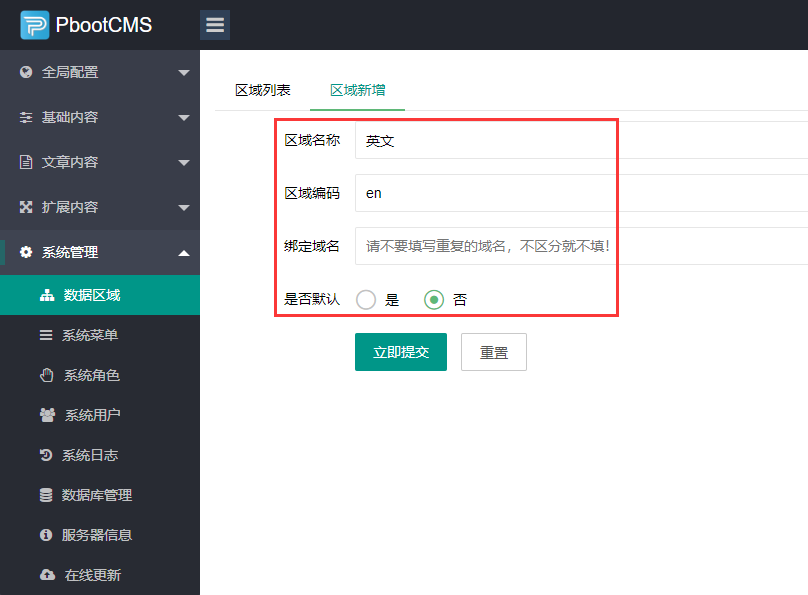
1、在后台【系统管理】-【数据区域】添加相应的区域,具体参考默认区域
注:区域名称自行设置;
区域编码设置英文字母(判断多语言时需要用到);
如果不区分域名就不需要绑定域名(即都在同一域名下不需要添加,如果需要英文网站显示en.域名.com,则需要添加绑定对应的域名);
当需要更换以英文或者其他语言为主时才需要修改是否默认这一选项,一般是无需更改的(更改后第一次进入就会显示设置的默认语言)。

2、将多语言的模板放入模板目录,不同的语言均放在template下
3、站点信息和公司信息在切换多语言后台后需要重新填写
4、模板间添加多语言切换按钮
多语言切换按钮
<a href="{pboot:lgpath}&lg=cn" {pboot@if('{pboot:sitelanguage}'=='cn')}class="active"{/pboot@if}>切换中文</a>
<a href="{pboot:lgpath}&lg=en" {pboot@if('{pboot:sitelanguage}'=='en')}class="active"{/pboot@if}>切换英文</a>
注意:PB2.0开始lg前面用&符号,之前老版本用?符号
判断当前语言并高亮: {pboot@if('{pboot:sitelanguage}'=='cn')}class="active"{/pboot@if}


























