404页面还是挺重要的,你不知道访客会访问到什么稀奇古怪的URL地址。如果URL对应没有内容的话默认是返回服务器的404设置。
一般做站的都会自己设计一个404页面,用来给访客提供一些网址导航或者其他帮助等信息。
常见的是在404页面留上搜索栏(让访客在你网站搜索内容)、网站分类列表、网站管理员联系信息等。
1.删除服务器404设置
在创建wordpress的404页面之前我们首先需要删除服务器上的404设置。服务器的404设置在Nginx或Apache配置文件里,他的优先级高于wordpress程序。
使用宝塔面板的用户可以按照下面来操作:
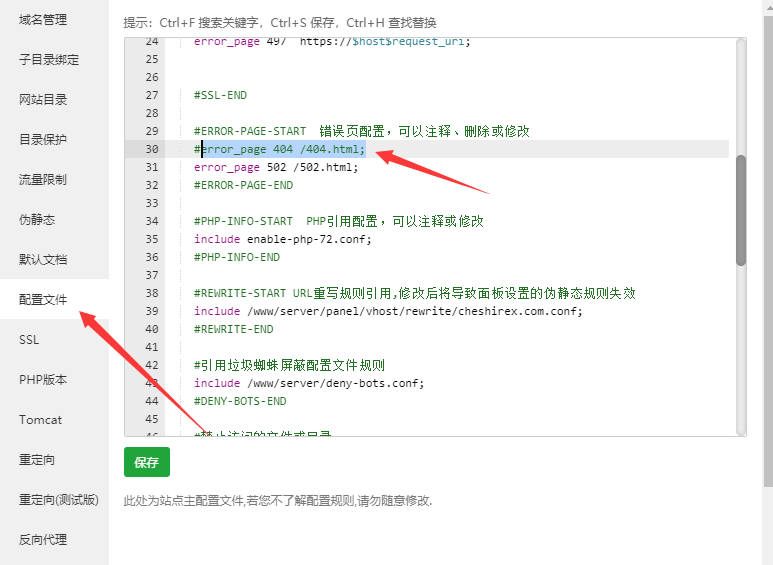
打开宝塔面板站点设置–配置文件,在配置文件中注释或者删除掉404设置。
本文是在前面加了个#号注释掉了。

修改后记得保存,不需要重启Nginx。如果后面碰到404设置不生效问题的话可以重启一次
2.创建404页面
前面我们多次讲了创建页面的教程文章,这次就不过多的说了。
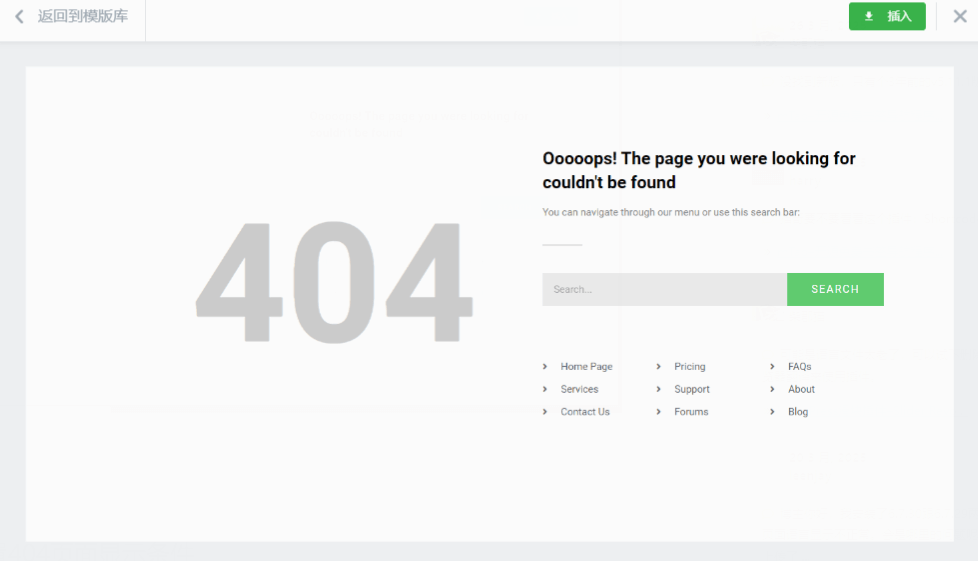
本次就选这个比较经典的404页面。
详细的404页面里面修改这里也不讲了,自己看着改即可。
当然也可以自己创建一个新的404页面。

3.设置404页面显示条件
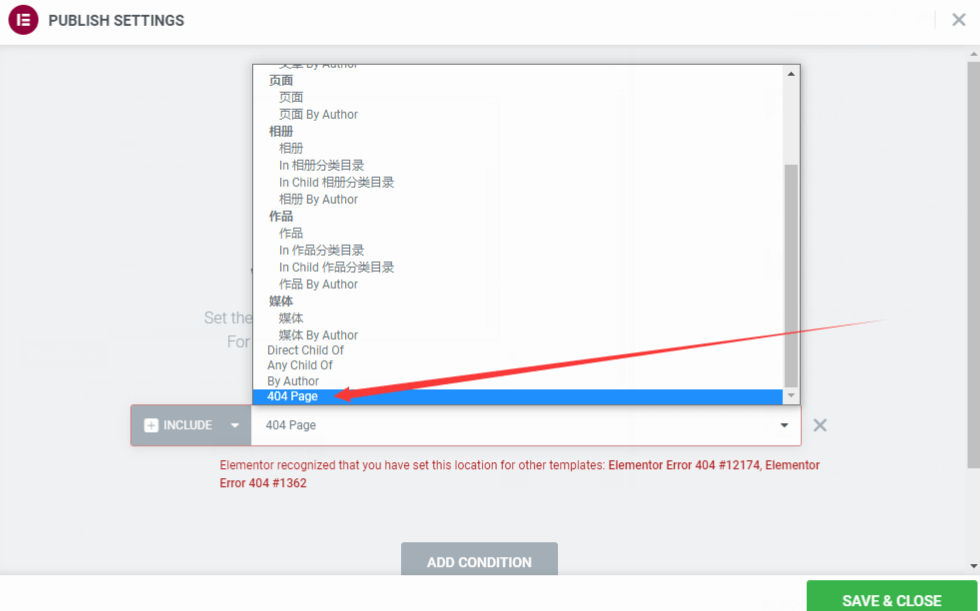
显示条件里选择404 Page即可

设置后可以访问网站看一下。
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。
























