1.创建Footer页脚页面
我这里就随便选一个插入了。


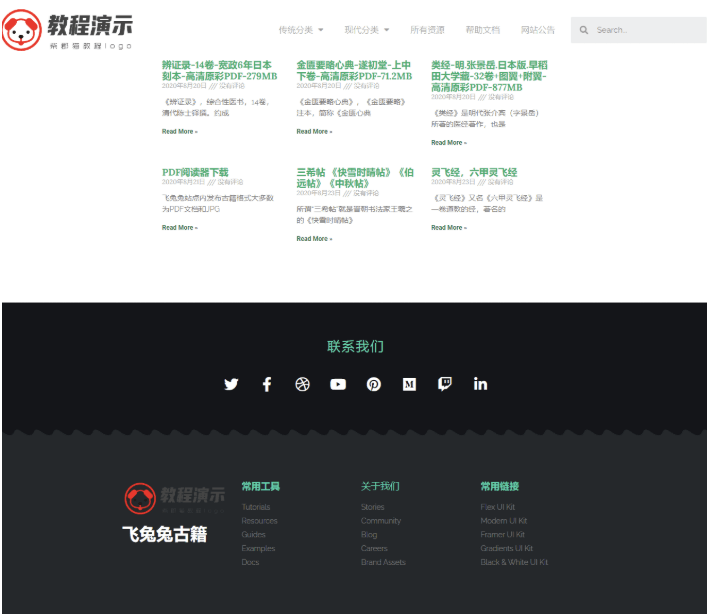
这个页脚模板分为两大块。
第一块包括联系我们字体+图标,这些都可以自己修改。也可以删掉它。这里就先保留了。
第二部分是一些常用链接的列表。
2.添加网站logo和标题
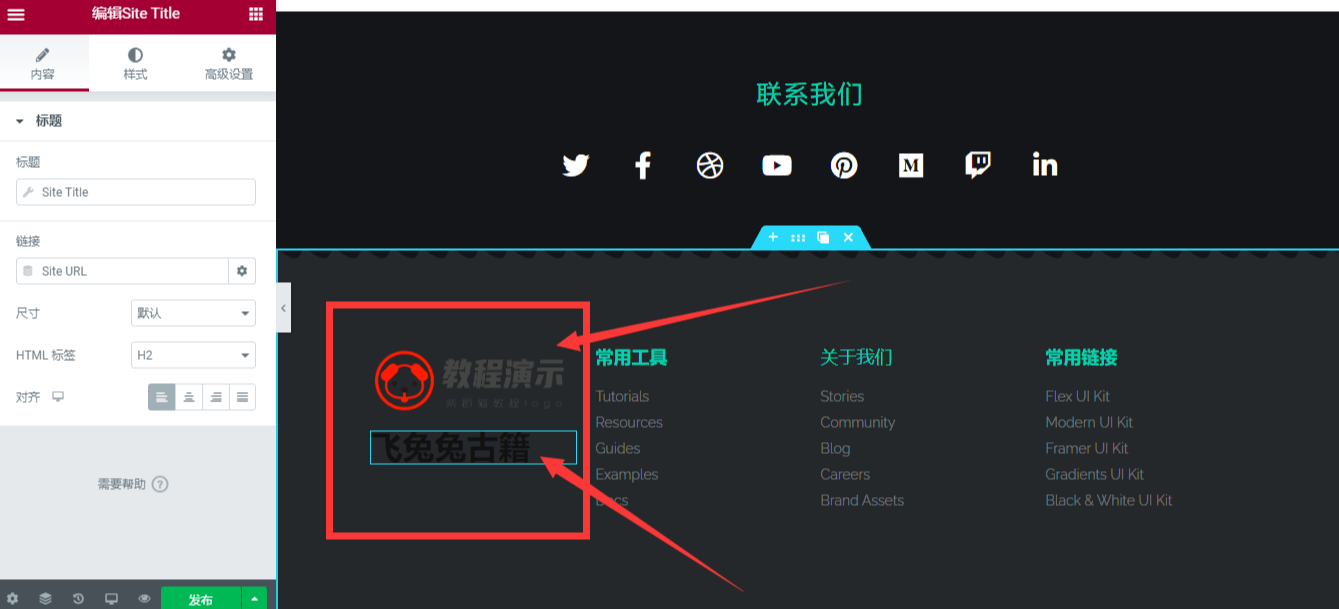
可以修改下第一栏的内容,把默认的删掉,改成网站简短的介绍。
这里我就把下面4栏列表的左侧第一栏删掉改成其他内容。

这里我给改成了一个logo和网站名字。logo图片在这里显得不好看。
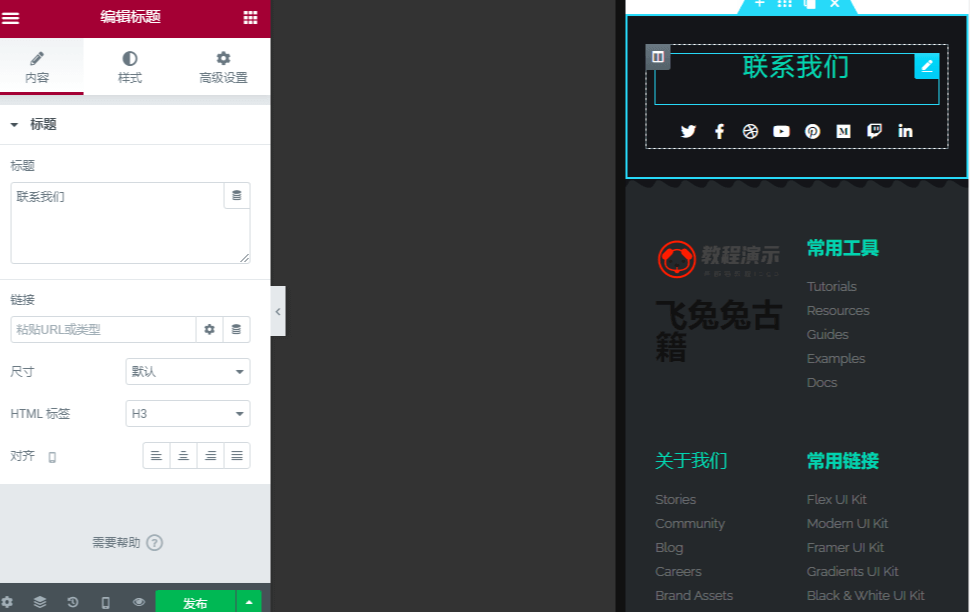
记得查看下手机版预览效果

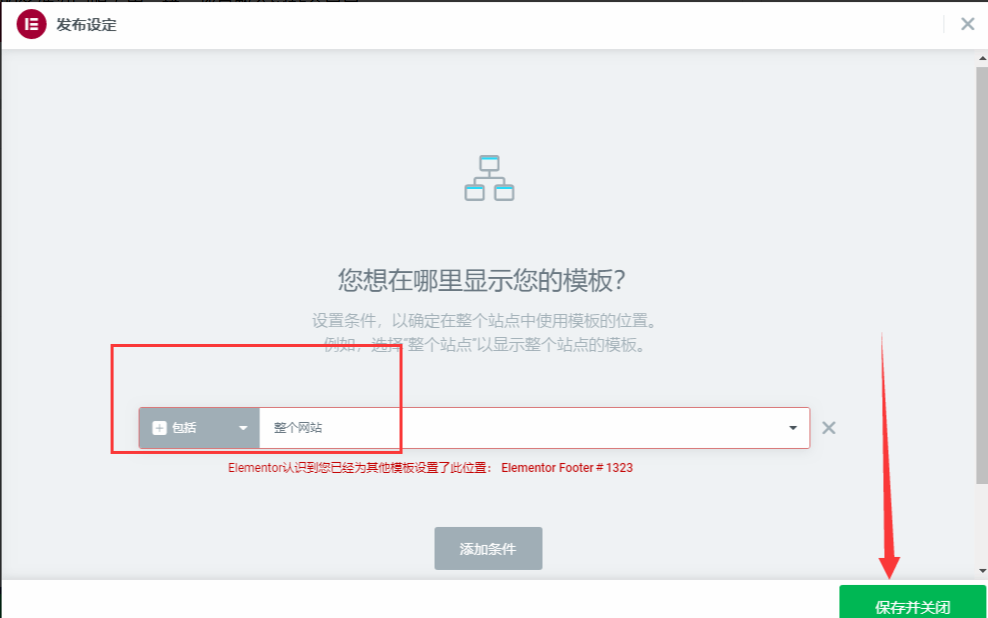
3.设定显示条件并发布
页脚的条件设定跟页眉一样。都是整个网站全局显示。

看下效果
可以看到也叫现实正常,上一篇设置的页眉也正常。现在就剩下中间主体内容了。

声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。
























