本文是Elementor插件操作的基础介绍。
如何进入Elementor编辑器?
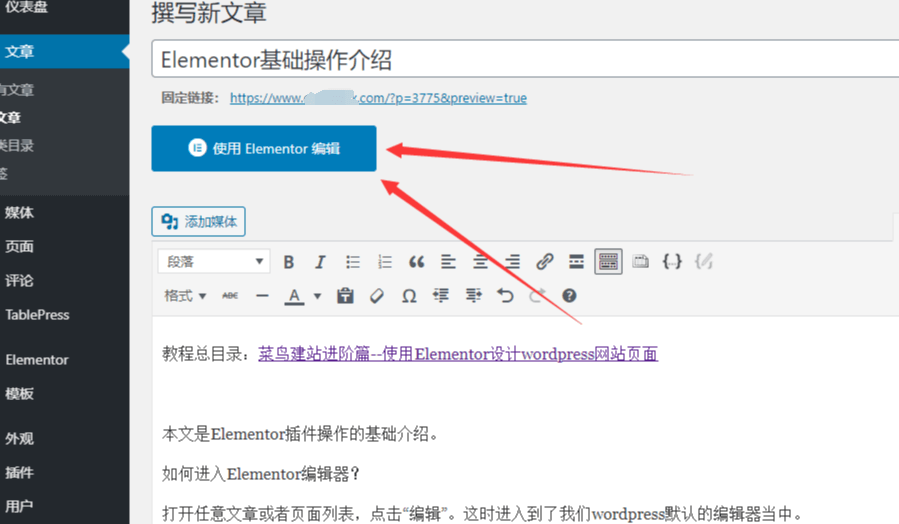
打开文章或者页面列表,在任意文章点击“编辑”。这时进入到了我们wordpress默认的编辑器当中。

在文章标题下有个“使用Elementor编辑”的按钮,点击它就进入到了Elementor编辑界面。
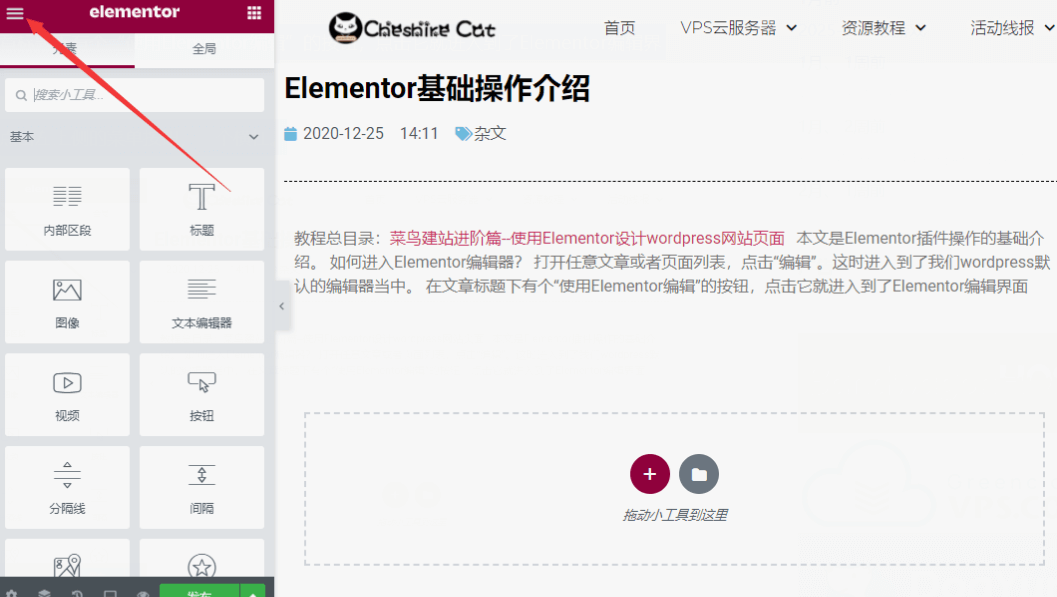
我们点击左上侧的菜单按钮,三个横杠。

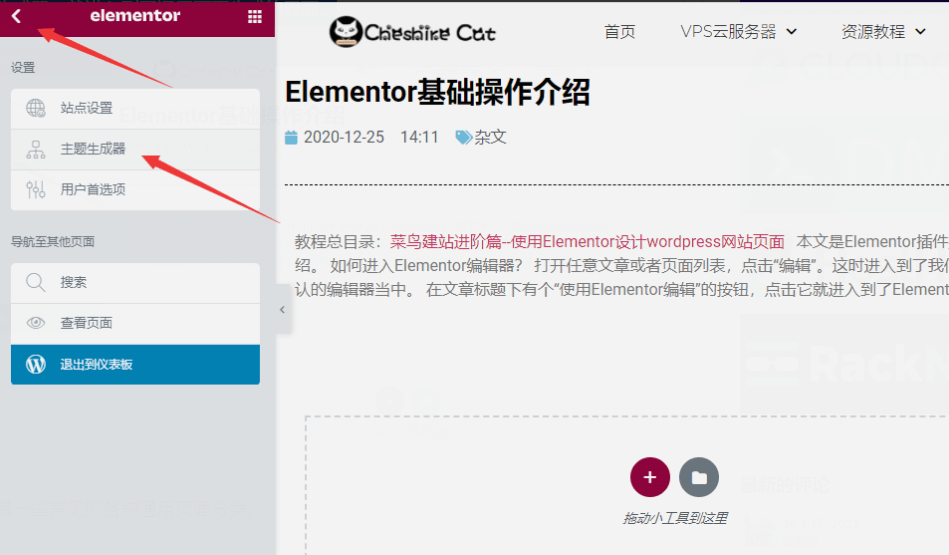
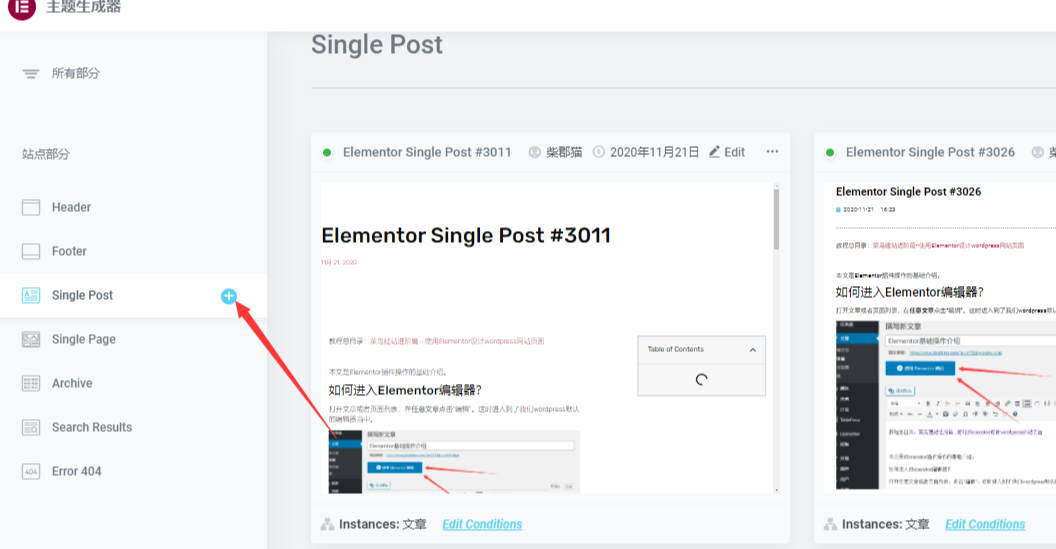
再点击主题生成器,就进入到了通用页面生成的界面。

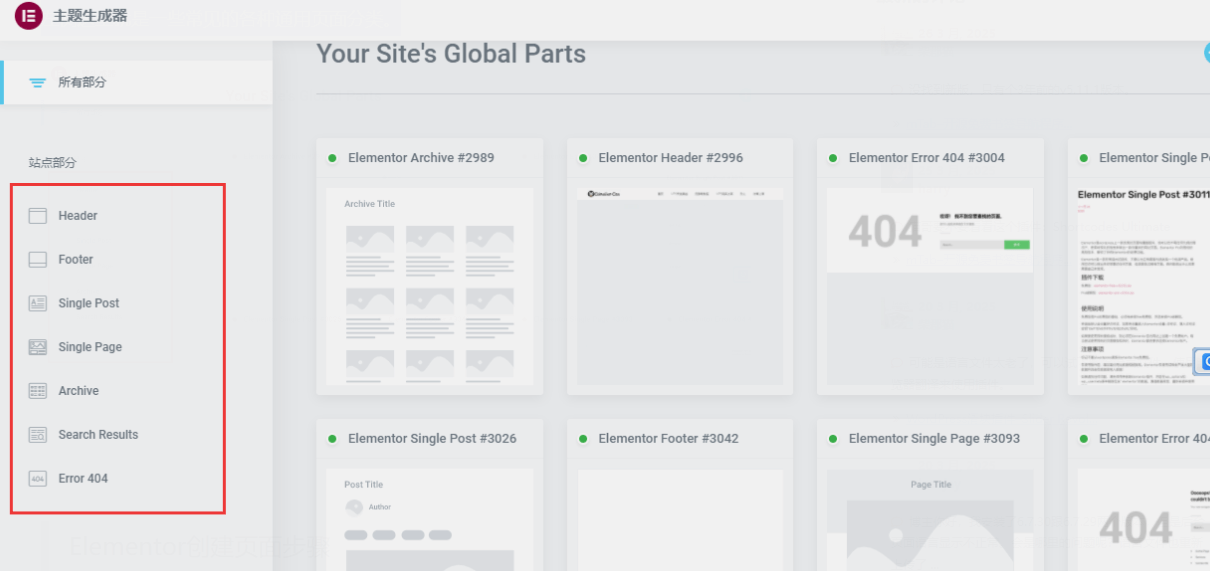
左侧这里就是一些常见的各种通用页面分类。

Elementor创建页面步骤
我们在主题生成器界面,左侧分类后面鼠标放上去有个加号,点击会创建对应分类的页面。并进入模板选择界面。

因为教程演示过程会涉及到网站页面大变动,后面本文将使用另外一个测试站点作为演示。所以截图可能看着有点不一样。
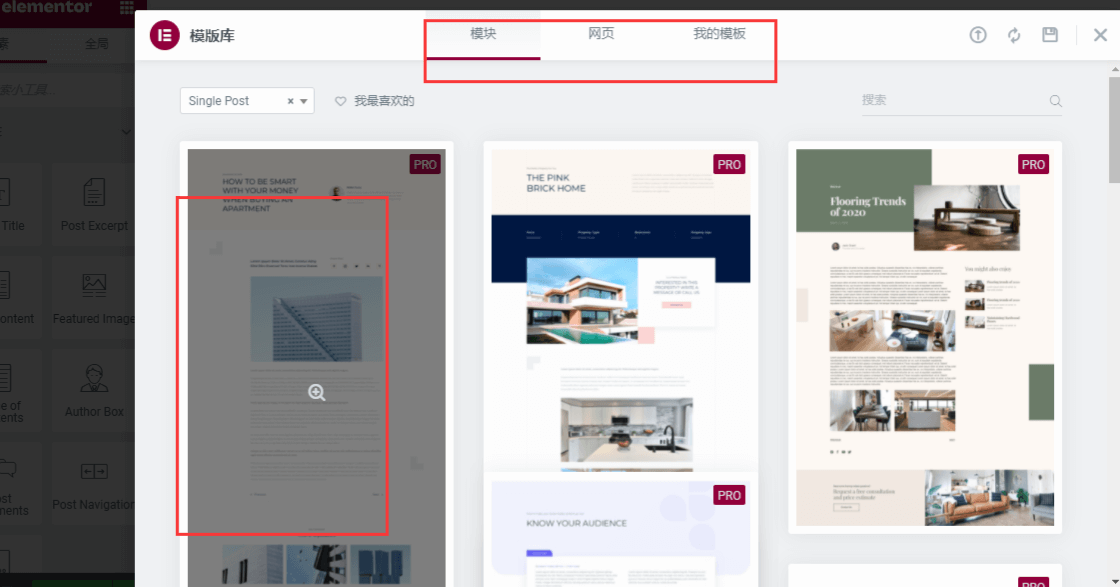
自动会进入模板选择界面,里面分为三个菜单。模块、网页、我的模板
我们这里就以“模块”中第一个为例。

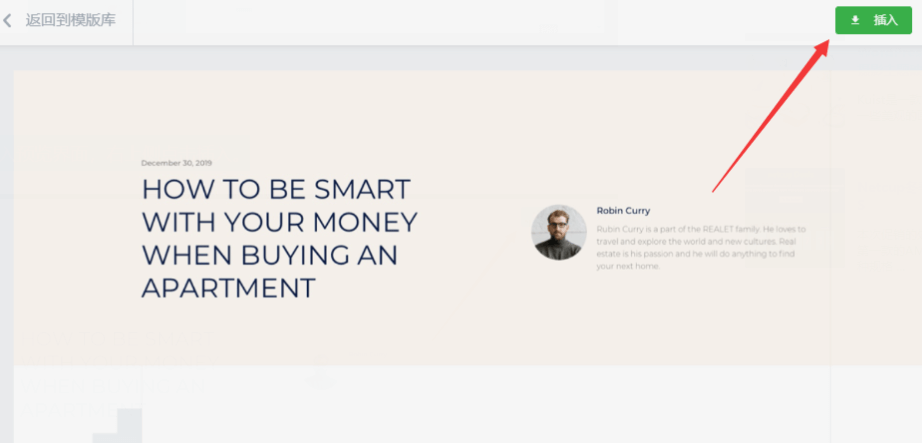
点击他会进入预览界面,右上侧点击插入。

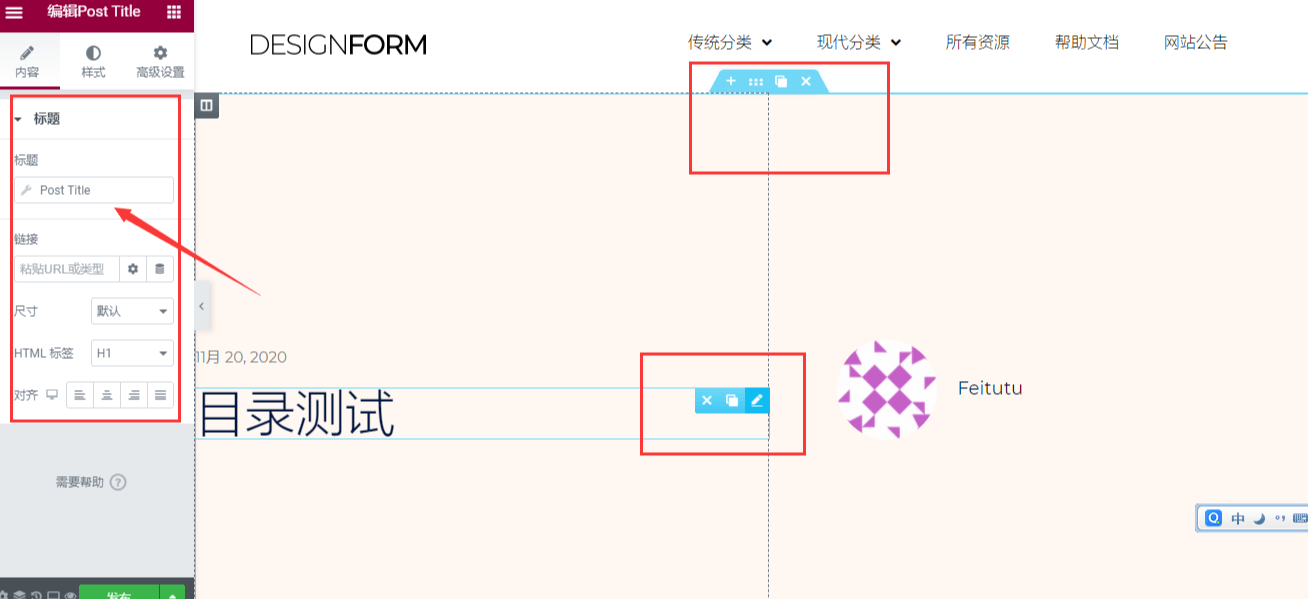
模板插入完成后会进入编辑界面。
界面中目前显示的是模板默认的元素。我们可以对它进行编辑操作。也可以另外添加元素。
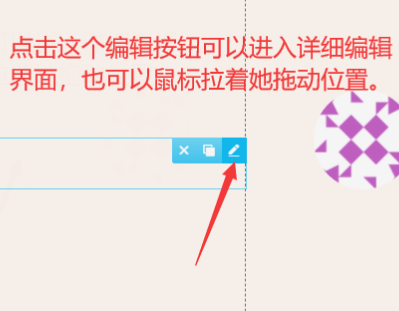
鼠标放上去就可以看到操作菜单。如果点击元素右上侧的编辑按钮,在左侧会进入该元素详细的编辑页面。


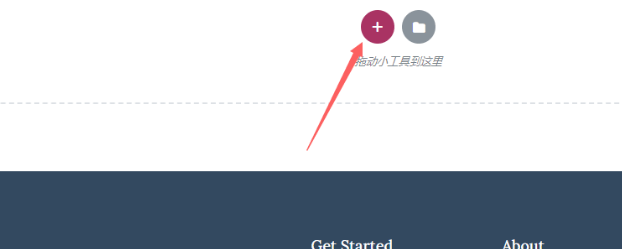
如果需要添加元素可以将鼠标拉到底部点击那个加号按钮

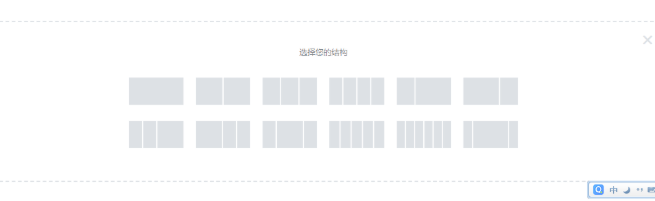
会弹出让你选择页面结构布局的选项。
这个结构意思是将内容分为几块的意思。比如我要添加一个布满页面的文字或者图片内容,就可以选择一栏。
一般2栏适合作为内容主体,左侧文章内容,右侧作为小工具或者广告栏。
更多栏很少用到。

后续操作本文先不讲,因为后面教程会大量的提到这些操作。本文就到此为止。
























