合并CSS和JS文件有很多种方式,常规的页面缓存插件如 WP-Rocket 等插件都自带此功能。也有一些独立的插件比如 Autoptimize。
合并资源使用那个插件都行,下面说下在资源合并的过程需要注意的问题。
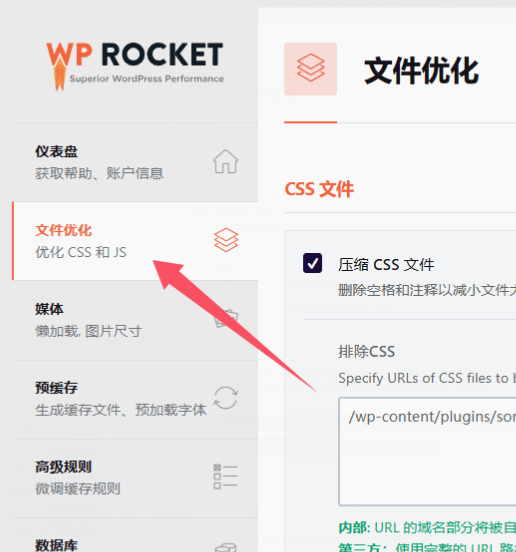
本站使用的是 WP Rocket 插件,不过 WP-Rocket 这个插件开发者通常有自己的想法。不一定会按照您的操作生效。
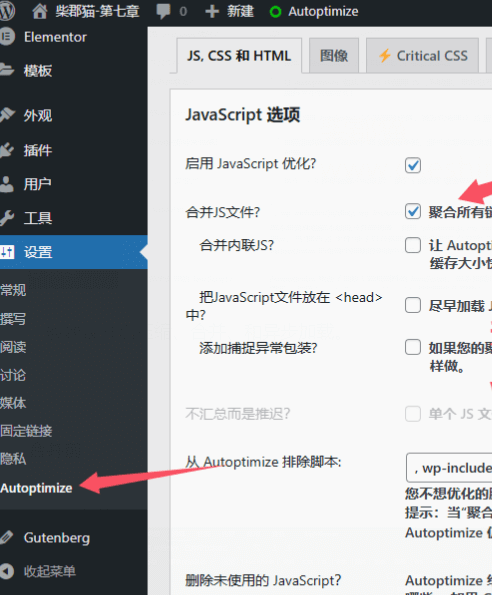
所以这里就以 Autoptimize 插件为例说一下。
关于为什么压缩合并这些文件可以查看文章:WordPress优化:网站速度的检测与原因判断
开启CSS和JS文件合并
不同插件的开启方式都大同小异,基本都包括了压缩、合并以及排除部分资源的功能。


一般建议开启压缩、合并、和异步加载。
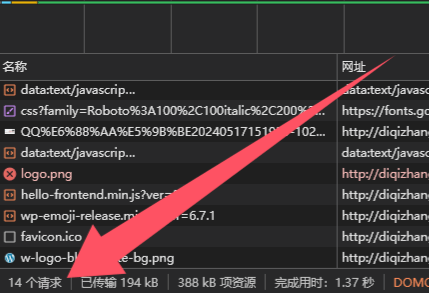
合并前

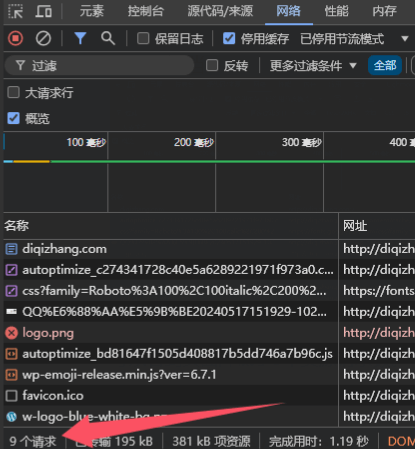
合并后

可以看到页面降低了5个资源请求数。
确认需要优化的资源
这是最重要的一步,也是我们需要反复调整的一步操作。我们需要不断的尝试来确认那些内容你可以合并、移除、延迟加载。
首先我们开启的默认合并选项,然后在浏览器进入F12开发者选项测试一下,并检查页面加载是否异常。
如果页面有异常,比如渲染出错,CSS未正确加载等情况,我们可以查看对应页面的代码,看使用的那些资源,然后在合并选项页面做排除。
默认 Autoptimize 是排除了下列资源的合并压缩优化:
JS:, wp-includes/js/dist/, wp-includes/js/tinymce/, js/jquery/jquery.min.js
CSS:, admin-bar.min.css, dashicons.min.css, wp-content/cache/, wp-content/uploads/
我们将要排除的资源在默认的后面加上地址就可以了,中间使用英文逗号隔开。
这里哪些资源需要排除很难写,我手上找不到可以作为案例讲的网站。
而且不同网站的情况也不一样,一些主题作者写的不规范,需要一点一点的测试排查。
很多优化插件里都说HTTP/2的时代无需做资源合并,这里给大家说一下,目前开启资源压缩合并依然是可以有效提升我们的网页加载速度。而且是您能够切身感受到的速度提升。
























