网站速度检测有很多种方式,一般我们测试网站速度是为了判断站点哪些内容导致速度变慢,方便后续针对性的进行速度优化。
检测前须知
检测节点到网站服务器的速度会极大影响我们的测试结果。
比如一个在线检测网站速度的工具,他的测试节点是欧洲的。但是我们网站内容放在国内或者美国节点,那么检测结果就会有相当大的延迟。
在测试时需要人工判断某些结果的准确性。
测试结果分析
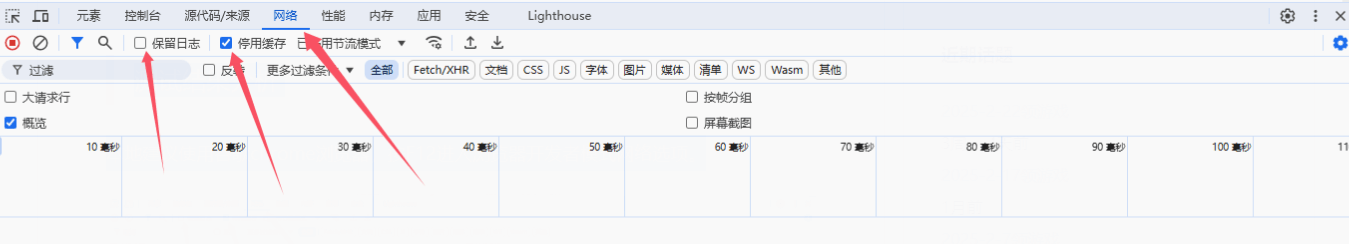
本地建议使用谷歌chrome浏览器,按F12进入浏览器开发者模式网络选项。

这里面禁用缓存必须要开启,如果页面存在跳转等情况,建议开启保留日志选项。他会记录每一次的跳转地址和响应速度。


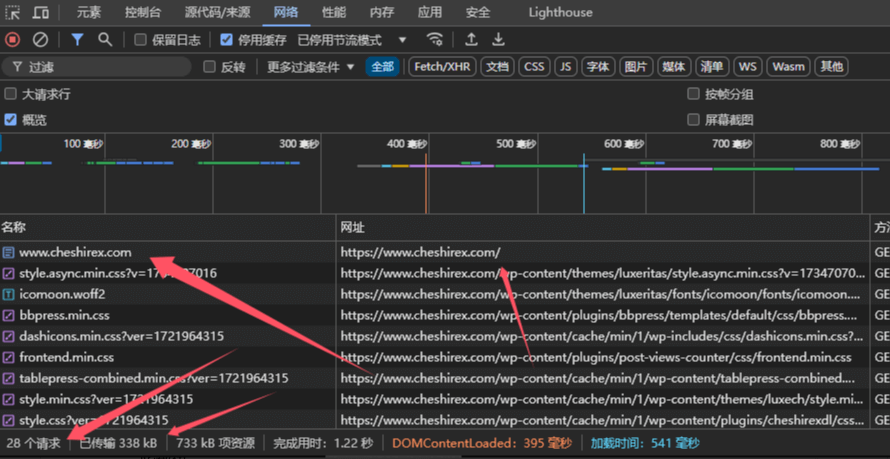
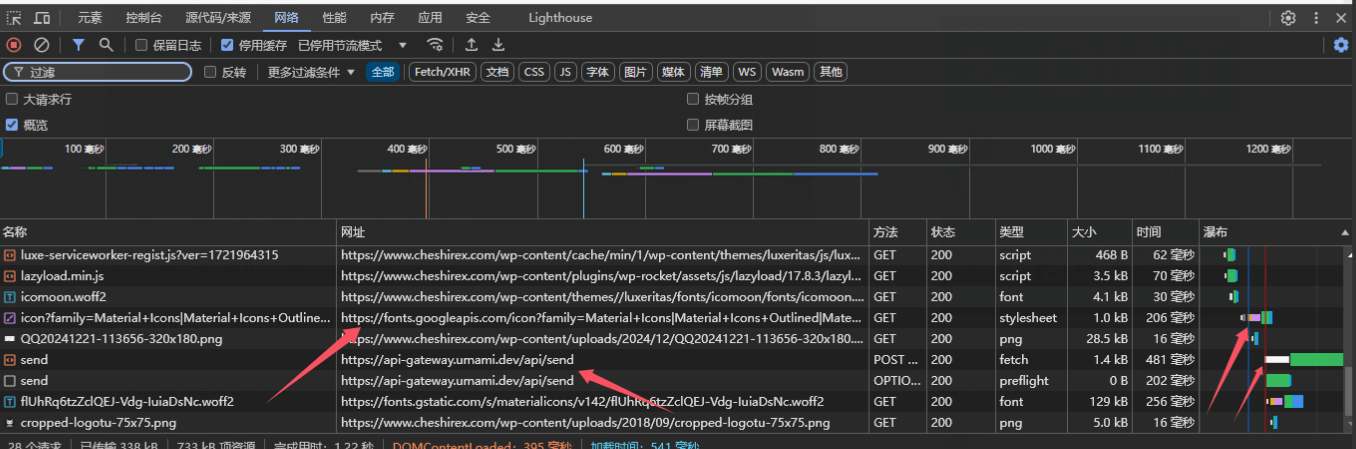
从上面两个图我们可以看出以下信息:
1.站点页面加载项目总数是28个
2.页面完成渲染的时间是DOMContentLoaded:395毫秒
3.首字节文件,第一个请求我们站点的页面地址响应速度是45毫秒
4.站外文件,谷歌字体、统计代码的文件可以看到是在瀑布图的蓝色竖线后加载的,这表明这些资源不会影响页面的渲染。蓝色线条代表DOME加载完成开始渲染页面了。
上面几条信息,我们可以判断出来这个网站的打开速度情况。下面说下各个指标异常时代表的情况。
首字节文件响应慢
这种情况一种是我们测试点和网站服务器的网络连接不好,中间延时高。
如果排除了网络延时的影响,那么就是我们服务器内部响应请求的速度慢的原因,内部响应慢绝大多数是PHP执行请求速度慢了。如果内容需要从数据库取数据,PHP可能是在等待MySQL返回数据。
像这种情况如果页面内容更新较少,我们可以使用一些页面缓存插件,将页面缓存成静态,尽量避免PHP和MySQL的使用。
如果页面不适合缓存成静态,我们需要查看下PHP和MySQL的状态,看看是不是PHP进程满了,或是MySQL响应速度慢导致的。
PHP和MySQL优化可以参考:
资源阻塞页面渲染
一些资源会阻塞页面的渲染速度,常见一些js等文件。在它加载完之前页面都需要等待渲染。


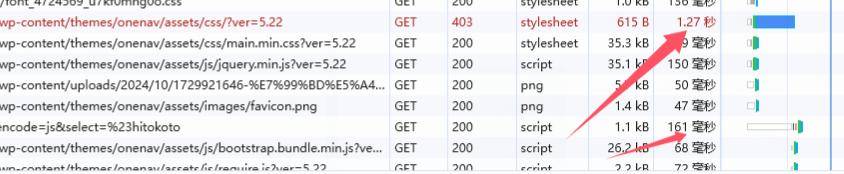
上图是有个资源403资源无法访问,导致阻塞了后续资源加载。
这种情况我们修复这个文件就可以了。


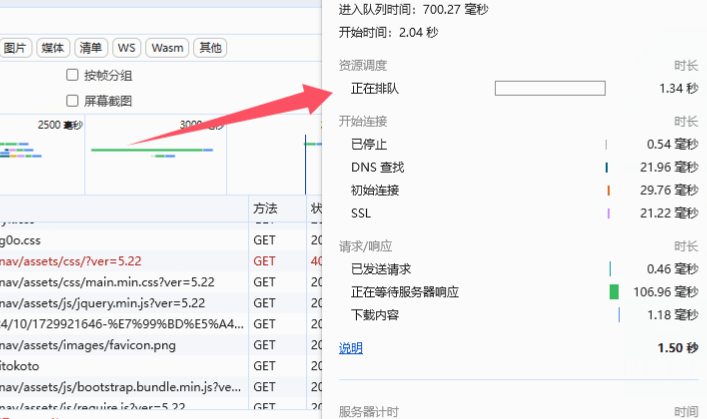
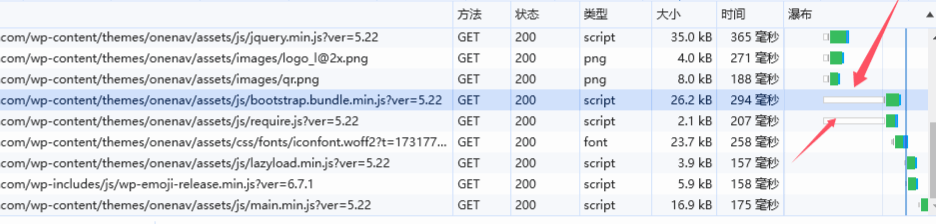
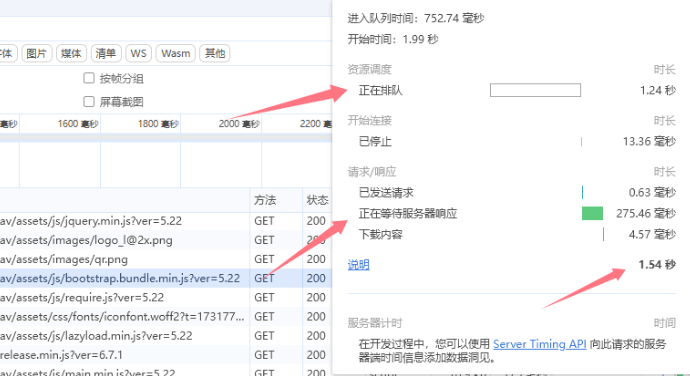
查看上面两个图片,Q群里随便找了一个人的网站。
他的页面渲染就被两个JS阻塞了渲染。不过他这个阻塞主要原因是浏览器请求并发请求数问题,在前面资源加载并执行完之前浏览器不会发出更多请求去加载后续的资源。导致等待时间过长,影响了渲染速度。
这也是为什么建议降低页面加载资源数量的原因,将一部分资源合并起来可以提高页面的速度。
需要我们对资源进行整理,将不需要的内容删除。如果不适合删除,可以尝试下压缩合并CSS、JS等文件。其它图片等资源开启懒加载。
一些资源合并会出现无法正确渲染页面的情况,需要我们手动排查,将资源做合并排除。
CSS、JS资源合并可以查看文章:WordPress优化–合并CSS和JS文件
参考资料
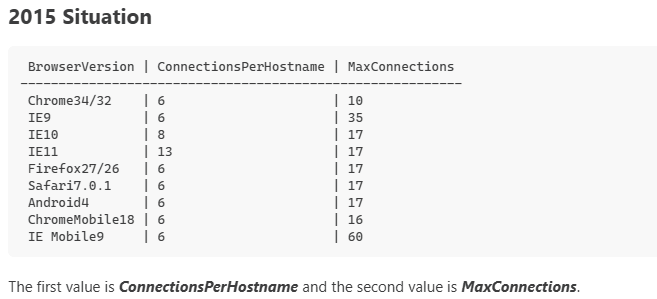
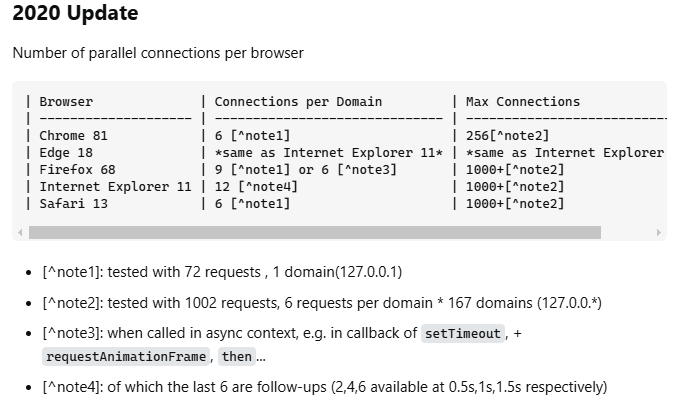
现代浏览器并发连接数量图表


从上面可以看出,chrome 81 浏览器的并发数才6个。
页面资源时间分配说明:https://developer.chrome.com/docs/devtools/network/reference?utm_source=devtools&hl=zh-cn#timing-explanation
页面资源优先级说明:https://web.dev/articles/fetch-priority?hl=zh-cn#resource-priority
























