用过wordpress都知道文章可以隐藏部分内容输入密码可看,那么帝国cms7.5如何实现这一功能的呢?其实这一功能只需要添加密码和隐藏内容字段,然后加入判断语句调用即可。具体操作如下

1、新建密码字段和隐藏内容字段
操作路径:后台--系统设置--数据表与系统模型--新建数据表--[管理字段]--增加字段-*-mima-*-yincang
如果不知道如何添加字段的,查看文章:帝国cms自定义系统模型详解
2、文章页模板修改新闻正文字段
修改代码如下
<div class="con_text">
[!--newstext--]
<?php
if(!$navinfor[mima])
{
?>
<?
}else{
?>
<?php
if(isset($_POST['password'])){
$pwd=$_POST['password'];
if($pwd == $navinfor[mima]){
?>
<div class="yc">隐藏内容如下:</div>
<blockquote>[!--yincang--]</blockquote>
<?
}else{
echo "<script>alert('密码错误');</script>";
}
}
?>
<?
if($pwd !== $navinfor[mima]){
?>
<div class="cont-mima">
<div class="mima">
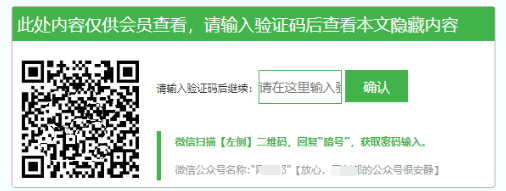
<span>此处内容仅供会员查看,请输入验证码后查看本文隐藏内容</span>
<img src="/skin/youths/images/wechat.png" />
<div class="mima-des">
<form action="[!--titleurl--]" method="post">
请输入验证码后继续:<input type="password" name="password" placeholder="请在这里输入验证码" class="mima-key" />
<input type="submit" value="确认" class="mima-enter-key" />
</form>
</div>
<div class="mima-infobox">
<div class="mima-info1">
微信扫描【左侧】二维码,回复“暗号”,获取密码输入。
</div>
<div class="mima-info2">
微信公众号名称:“XXX”【放心,XXX的公众号很安静】
</div>
</div>
</div>
</div>
<div class="clear"></div>
<?
}
?>
<?
}
?>
</div>3、文章输入密码和隐藏字段
也就是说,只有增加了密码和隐藏内容生成的文章才会显示上图中需要输入密码可看,输入密码后就能看到隐藏的内容

css样式,根据自己的喜好写,这里就不提供了。
需要注意的是,帝国cms7.5实现文章可以隐藏部分内容输入密码可看,文章内容页必须是【动态页面】才行。
同时为了SEO对于网站url优化,需要对文章动态页面进行伪静态处理。
文章如何设置动态页面,查看文章:帝国cms7.5如何设置文章内容页为动态页面
动态页面如何设置伪静态,查看文章:帝国CMS7.5伪静态规则对应apache/Nginx/IIS6/IIS7配置写法
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。
























