目录
之前也分享了栏目增加英文名称和栏目增加图片的教程,今天我们单独做一个织梦栏目增加图片上传功能,一次做栏目图片,做一下笔记!总结下心得。
织梦开发,在我们二次开发的时候,会遇到banner大图的添加,可是原生织梦没有这个功能,所以我们只能自己手动的添加这个栏目图片的功能,如何实现这个功能呢?接下来,我会展示如何实现banner图的添加,修改功能!
解决方法
步骤:SQL添加一个(typeimg)字段--前端页面--后台添加
1)在织梦后台 - 系统 - 系统设置 - SQL命令行工具
给数据库中的dede_arctype表增加一个字段
ALTER TABLE `dede_arctype` ADD `typebigpic` CHAR( 255 ) NOT NULL DEFAULT '';2)打开 dedetempletscatalog_add.htm

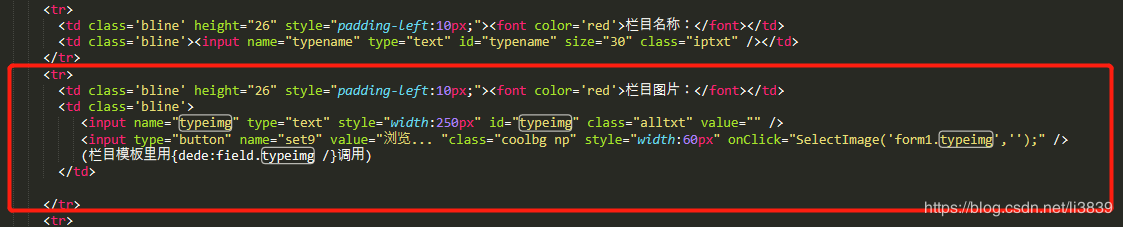
搜索 name="typename"属性,加上下面这个代码
<tr>
<td class='bline' height="26" style="padding-left:10px;"><font color='red'>栏目图片:</font></td>
<td class='bline'>
<input name="typeimg" type="text" style="width:250px" id="typeimg" class="alltxt" value="" />
<input type="button" name="set9" value="浏览... "class="coolbg np" style="width:60px" onClick="SelectImage('form1.typeimg','');" />
(栏目模板里用{dede:field.typeimg /}调用)
</td>
</tr>并在<head></head>之间引入下面的js文件
<script language="javascript" src="js/main.js"></script>3)打开 dedetempletscatalog_edit.htm

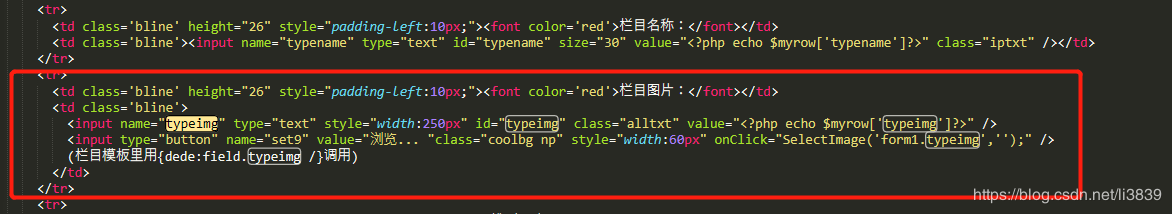
搜索 name="typename"属性,加上下面这个代码
<tr>
<td class='bline' height="26" style="padding-left:10px;"><font color='red'>栏目图片:</font></td>
<td class='bline'>
<input name="typeimg" type="text" style="width:250px" id="typeimg" class="alltxt" value="<?php echo $myrow['typeimg']?>" />
<input type="button" name="set9" value="浏览... "class="coolbg np" style="width:60px" onClick="SelectImage('form1.typeimg','');" />
(栏目模板里用{dede:field.typeimg /}调用)
</td>
</tr>并在<head></head>之间引入下面的js文件
<script language="javascript" src="js/main.js"></script>4)打开dede/catalog_add.php,搜索 typename,
$queryTemplate = "INSERT INTO `dede_arctype`(reid,topid,sortrank,typename改成
$queryTemplate = "INSERT INTO `dede_arctype`(reid,topid,sortrank,typename,typeimg继续搜索
VALUES('~reid~','~topid~','~rank~','~typename~'改成
VALUES('~reid~','~topid~','~rank~','~typename~','~typeimg~'再继续搜索
VALUES('$reid','$topid','$sortrank','$typename'改成
VALUES('$reid','$topid','$sortrank','$typename',$typeimg5)打开 dedecatalog_edit.php
搜索typename='$typename',在 typename='$typename', 后面 加上
typeimg='$typeimg'
$upquery = "UPDATE `dede_arctype` SET
issend='$issend',
sortrank='$sortrank',
typename='$typename',
typeimg='$typeimg',
然后保存!
亲测,这样就完成了添加栏目图片的功能!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。


























