DiscuzQ3.0 前端是 React 框架,在编译前端时可以使用编辑器 Visual Studio Code 和 PhpStorm 软件。有小伙伴也咨询过我,HBuilder X能否编译 DiscuzQ3.0 前端?这里非常肯定的回复:可以。
需要修改 前端UI 的小伙伴赶紧试一试吧

Visual Studio Code
我使用 Visual Studio Code 为 80% 。因为免费授权,在编译方便也比较友好,例如PHP,css,javascript,都有提示,快捷键操作也很方便。
下载网址: https://code.visualstudio.com/
PhpStorm
PhpStorm我使用比较少,但是这款软件针对php开发者非常友好的,占有市场率很大。拿来编译 DiscuzQ3.0 绝对是一绝了。新手可以尝试一下,不过需要购买授权。
下载网址:因为它需要购买授权,我就不方便写在这里。
HBuilder X
这个是国产的编译软件,很多Q友经常问我,HBuilder X到底能不能编译 DiscuzQ 前端?这里非常正经的回复:可以,可以,可以。它不需要安装,下载后直接可以使用,比较方便,适合新手。安装插件也比较便捷。
下载网址: https://www.dcloud.io/hbuilderx.html
小程序开发工具
这个是必须用到的软件,直接到微信官方网下载就可以了。
下载网址: https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html
Node.js
这是一个基于 Chrome V8 引擎的 JavaScript 运行环境,Node.js 的包管理器 npm,是全球最大的开源库生态系统
下载地址: http://nodejs.cn/download/
现在开始进入正式安装( PC/H5 )前端编译:
第一步:安装 Node.js 。
第二步:这里我选择 HBuilder X 做示范,因为比较好操作。
第三步:下载 DiscuzQ3.0 前端源码
下载网址: https://gitee.com/Discuz/discuz-fe
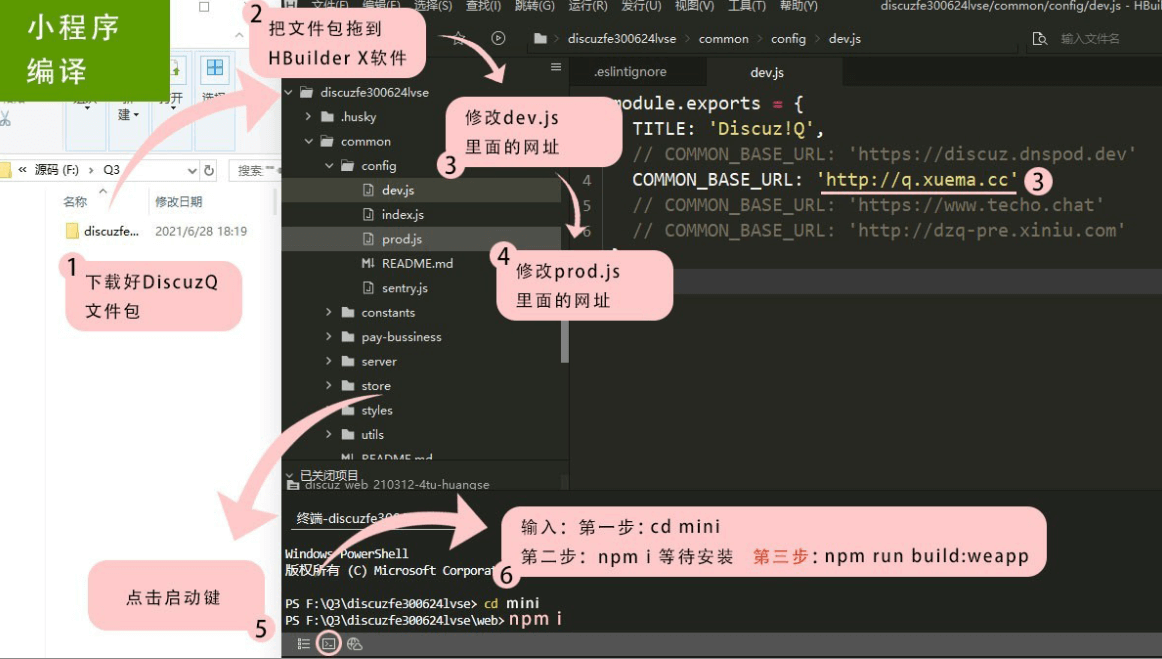
第四步:把文件拖到 软件 HBuilder X 里面。(如图)

安装好后最后访问:http://localhost:9527/
建议使用环境如下:
- node: 14.x.x
- npm: 6.14.x
查看node版本:执行 node -v
查看npm版本:执行 npm-v
npm降级:执行 npm install npm@6.14.10 -g
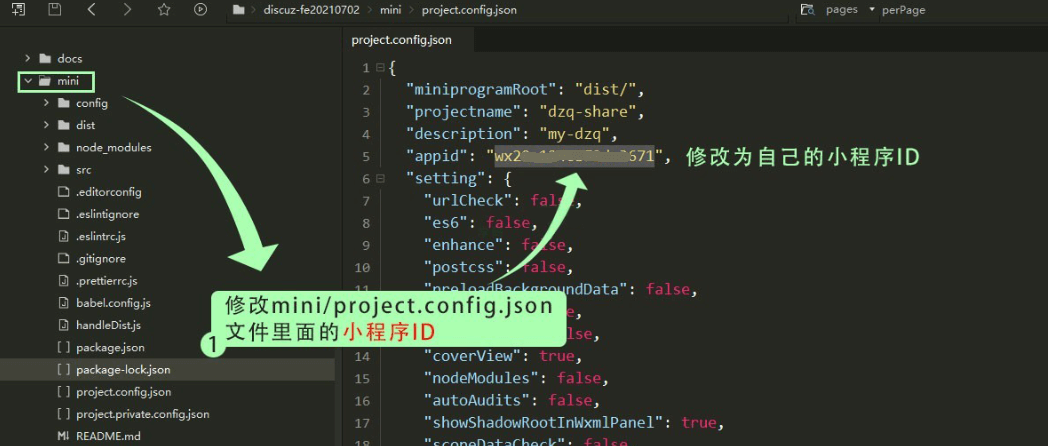
小程序前端编译:
第一步:安装 Node.js 。
第二步:这里我选择 HBuilder X 做示范,因为比较好操作。
第三步:下载 DiscuzQ3.0 前端源码
下载网址: https://gitee.com/Discuz/discuz-fe
第四步:把文件拖到 软件 HBuilder X 里面。(如图)


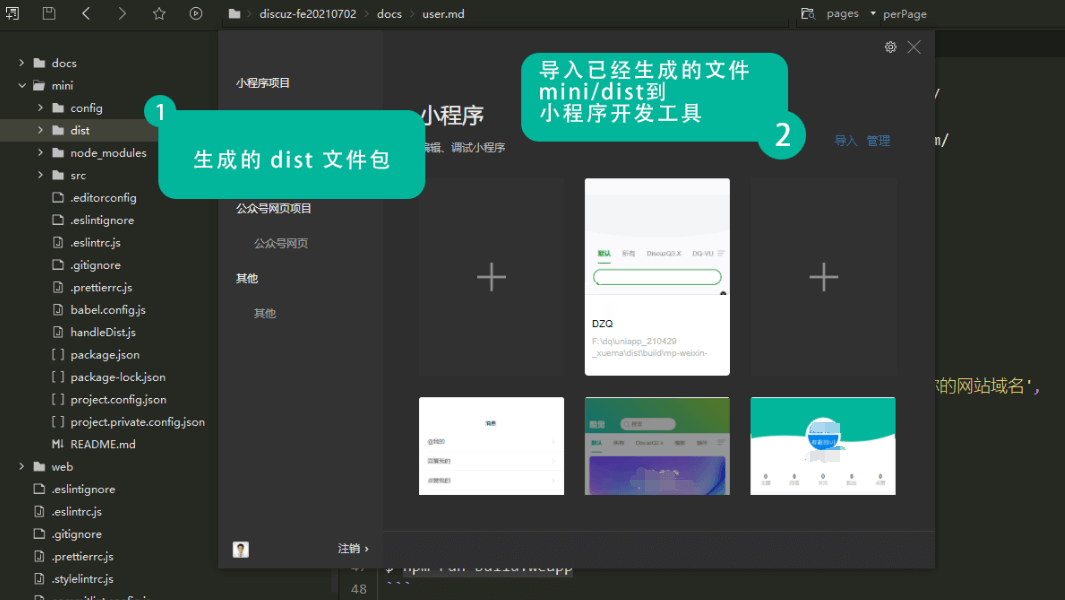
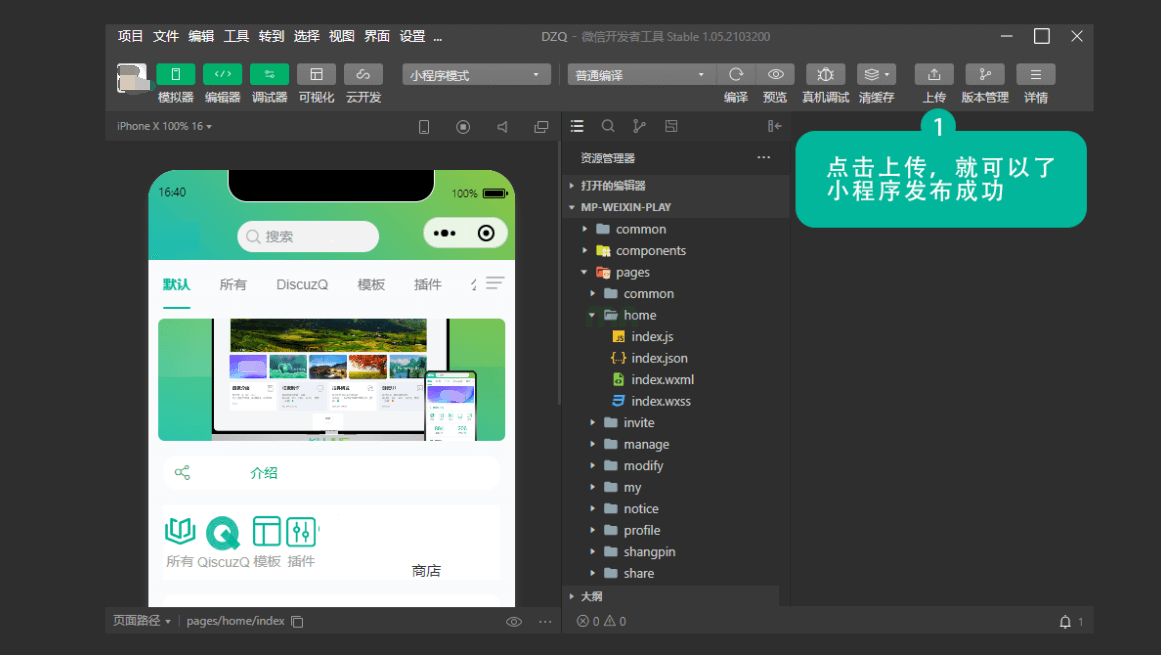
执行 npm run build:weapp 的时候,会生成一个文件包为:mini/dist