
近期个人跟进的一个产品被用户提了意见:每次进入页面的时候,页面空白,什么信息都没有,跟故障了没有数据一样。
详细了解情况后,发现确实是出现了异常。这是一款查询类工具产品,进入页面已有基础的默认查询条件及相应数据展示,本身需要用户具有相应的权限才能进行查询,前述用户反馈的问题,就是因为账号没有相应页面功能的数据权限导致的。
遗漏了用户在异常状态下的设计,会导致用户在每一次的操作后,产品界面一直没有任何反馈,业务流程中断,停滞不前,然后用户心中会产生疑问:怎么回事?但又无人解答。
一次次地复现后,则会产生相同的结论:这个东西没法儿用,我的需求,你无法满足。在一次次的失望,放弃这款产品,不再使用,而这仅仅是因为我们没有对异常状态做好一个合理反馈/引导。
正常情况下,产品经理应该定义清楚,在诸如网络异常、用户无权限等异常状态下,产品应该如何提示用户,帮助用户恢复正轨。
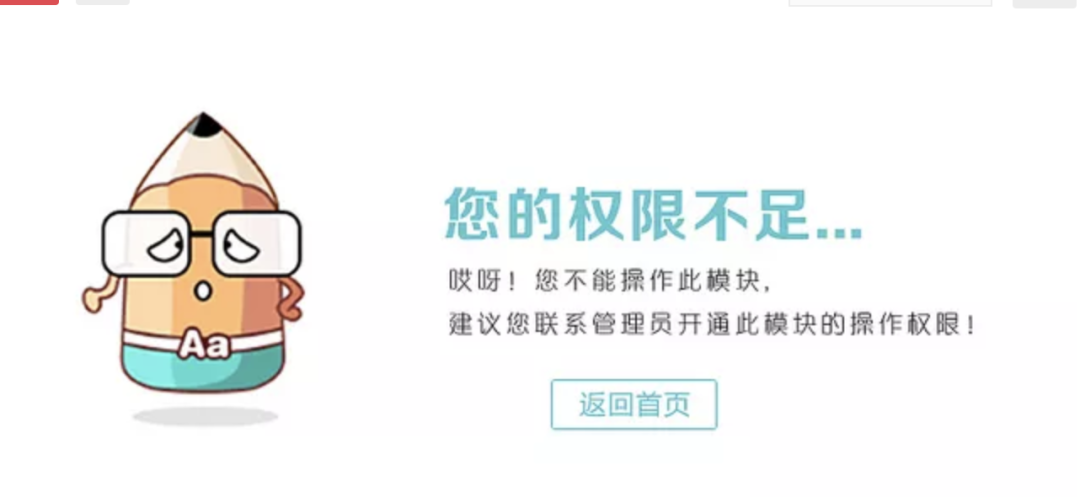
如上述例子中,可以在界面提示用户账号权限不足,请联系管理员,或给到技术支持电话,通过人工介入的形式,使无助的用户能快速获得帮助。
当然这个意见,也暴露出之前团队只专注于主操作流程、主页面的不同状态,却忽略产品中容易出现的各种异常状态的问题,这是一个不容忽视的问题。
对于以提升效率为目的的B端产品而言,缺乏对异常状态的反馈设计,会导致用户遭遇某种异常情况时,不清楚发生了什么事,长时间停留在原地,无法快速定位到问题,最终导致业务处理的效率低下。如果一直保持现状,长此以往,就算上线了很多功能,对用户而言这些功能也是无效的的。
一、什么是异常
异常是正常的相对概念,汉典中,解释正常是符合一般的情况、规律或习惯。
对于产品而言,正常状态是指在产品使用过程中,交互反馈结果符合业务流程/交互逻辑/用户预期的状态;反之,不符合业务流程/交互逻辑/用户预期时,是异常状态。
例如,我们在百度搜索“正常”两个字,页面返回的第一个结果是有关“正常”的百度百科,此时是正常状态;如果页面一直是空白,或者页面返回的第一个结果是有关“异常”的百度百科,此时是异常状态。
异常状态,是由于在程序运行过程中发生外部问题导致的,在用户操作-反馈的过程中,可能会被多种外部因素干扰而产生异常。
例如:网络环境因素中最常见的网络连接失败,网络连接失败会直接导致导致无法上传和下载数据,它们会出其不意地发生,并影响任何一个环节。
因为外部因素的产生是不可控的,因此异常状态的发生也是不可控的。
有些异常我们可以通过技术手段避免,但产品使用时的外部环境因素是我们无法控制的,所以我们始终无法避免异常状态的发生,那么就应该提前考虑可能发生的异常因素及结果状态。
结合场景针对性地设计反馈,在前端可感知地告诉给用户,引导用户理解自己所在页面的状态及可以怎么做,而不是让用户怎么操作都没有反馈,不知道发生了什么问题,业务流程中断,进一步导致用户焦虑,最后抛弃产品。
依旧以上文中因权限不足导致的页面空数据为例,对于这类依赖权限系统配置的因素我们无法控制,所以应该提前考虑在用户权限不足的情况下,让用户意识到当前页面空数据是因为权限不足导致的,可以去联系管理员授权,或者返回上一层页面,让用户尽快离开当前功能;
而不是像原有产品设计一样什么都不反馈,让用户以为是系统故障导致的页面空白,最后愤怒地找到我投诉产品无法使用。

二、异常状态设计原则
设计的最终目的是让产品更可用、更易用,针对异常状态的设计也是如此。
发生异常时,为了避免用户不明所以,让用户更快地知道当前产品处于异常状态,和产生异常的原因,降低用户的焦虑感,在异常反馈的设计过程中,可以结合场景参考一些通用的用户体验设计原则。
以下是我常用的可以和异常状态设计关联的设计原则:
1. 状态可见原则
状态可见,指的是通过界面反馈设计让用户清晰地知道当前系统的状态,特别是让用户第一时间清楚地知道当前产品处于异常状态。
正常来说,用户对异常是没有概念的,如果不明确地告诉用户系统处于异常状态,他们会以为是正常情况并持续等待结果,一直没有结果可能会焦虑、暴躁,持续重复多次后操作发现还是不知道发生了什么,就可能离开产品了。
因此在前端界面将系统状态展示出来,不仅能让用户快速地了解自己处于何种状态、对过去发生、当前目标有所了解,还能让用户快速判断下一步该怎么做,避免浪费用户时间,而不是停留在原地等待,也能有效减少用户的负面情绪。
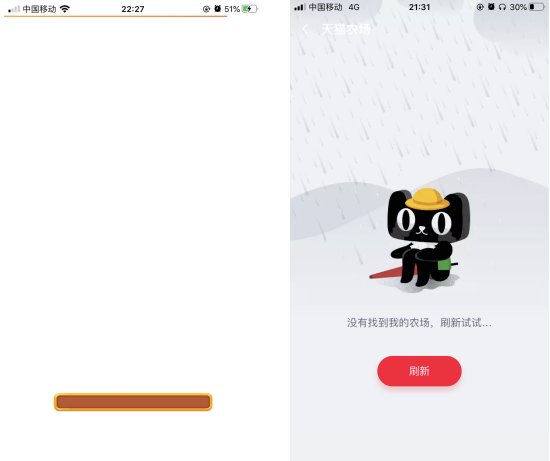
例如下面这个案例,同样是因为网络缓慢导致的加载异常,在不具备状态可见的左图,用户会持续等待进度条的加载,不知道加载了这么久还没加载出来的原因,不敢离开页面因为不知道还要等多久;
但对于状态可见的右图,用户明确知道页面加载失败了,虽然界面没有给到加载失败的原因,但用户已经知道现在处于异常状态,就不会浪费时间等待,会尝试刷新或者直接离开页面,也能有效避免用户负面情绪的积聚。

2. 可退出原则
可退出,指的是在产品处于异常状态时,给到用户明确的出口可快速离开当前页面。
对于诸如服务器异常等原因导致的异常状态,用户是无法通过个人的重复操作恢复到业务正常状态的,让用户在无法解决的异常页面重复尝试只会让用户积聚负面情绪,无法快速找到离开的出口甚至没有离开页面的出口,更是会让用户的情绪瞬间爆发。
因此,对于用户自行无法解决的异常情况,与其让用户什么都无法操作,或者做无谓的尝试,还不如直接给到退出出口离开产品,这样对用户的情感伤害会更小一些。
例如下面的两个例子,都是因为服务器异常导致的异常状态,致使产品无法使用,仅仅通过toast提示用户异常原因,告知了就结束了,让用户停留在原地等待,无法进行其他操作,也没有其他操作按钮;

相比之下,明确以对话框的形式告知用户服务器异常,用户在了解情况后点击确认按钮,即退出产品,这样的形式信息展示明了,操作快捷,避免了用户不知道怎么离开当前异常的囧境,和负面情绪的积聚。

3. 指引性原则
指引性原则,指的是针对一些操作可能会导致异常的情况,在用户操作前,设计指引信息防止这类问题发生,或在用户可能犯错时提供提示信息,避免异常的发生。
产品设计过程中,有些正常操作可能会导致异常状态,如用户上传文件时选择的文件超出了系统限定的大小。
对于这种情况,作为产品设计者,我们不应该眼睁睁地看着用户走到错误的那一步。
因为这样会让用户不明所以,明明都是按照系统要求的步骤流程操作的,为什么操作结果有时候成功有时候失败,直到成功/失败多次后,用户才可能摸索出其中潜在的系统规则——文件大小不能超过xx,让用户在试错中摸索系统规则,对于以提高业务效率的B端产品而言,是尤其不可取的。
所以,我们应该在设计过程中,注意到可能导致异常状态的操作,并结合业务情况,设计反馈引导,甚至是对用户的操作进行限制,以避免用户试错。
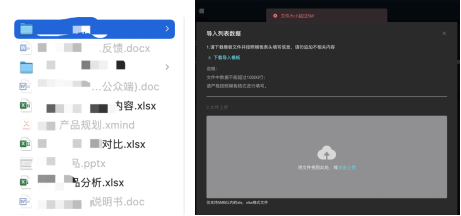
例如,下面的场景是用户上传文件时的界面,此处结合业务情况,对上传文件有两个要求:excel文件和5MB以内。从指引性原则出发,界面左下方告知用户系统规则,在用户选择文件的过程中,是无法选择非excel文件的,同时对于文件大小超过5MB的文件,也会以弹窗形式告知操作失败,这样能够有效地避免用户在正常业务流程进行无谓的试错,保证业务效率。


4. 容错原则
容错原则,指的是当产品已经处于异常状态时,给到用户可以自行操作、纠正错误的操作功能,让用户能自主尝试恢复回正常的业务轨道上。
在导致异常的因素中,有很多是短暂持续却经常发生的,例如因网络波动导致的加载异常,因为这类异常情况,是可以在短期内自动恢复的,重新操作后恢复正常状态的概率较高,所以我们应该让用户自己尝试解决,而不是建议离开,这样可以将异常状态对业务带来的影响降到最低。在设计用户的可操作功能时,也应该注意不要让用户进行过多的操作,重复异常发生之前的操作既可。
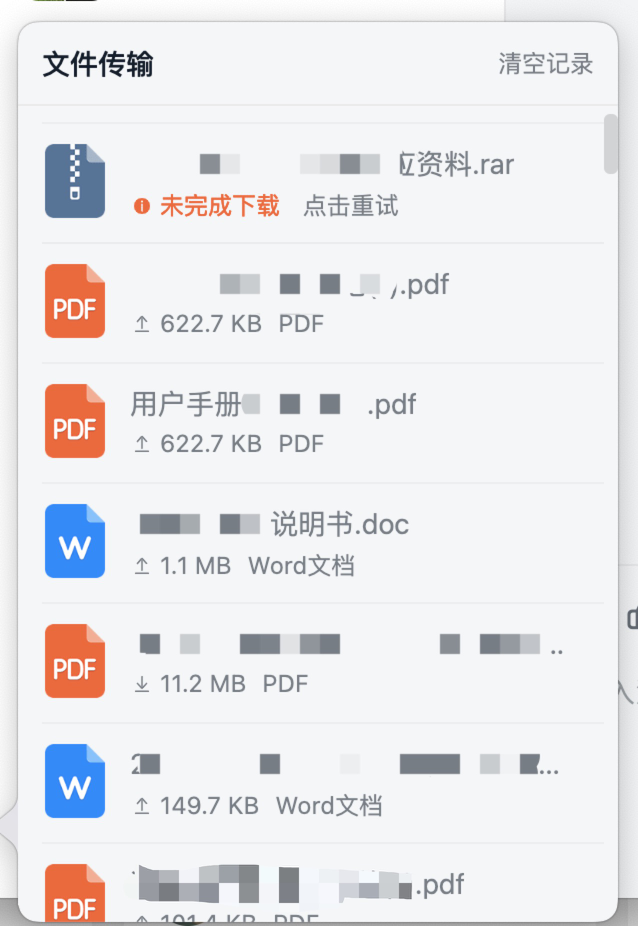
例如下面图中是下载失败的异常状态,此时我们可以明确地告诉用户上一次操作失败了,并给到一个重新下载的按钮,让用户不用重新选择需要下载的文件既可再次尝试下载操作,这样就可以让用户继续原有业务了。

以上是个人在实践过程总结的适用于异常状态设计的原则,希望这些原则可以在明知道会产生异常状态但不知道如何设计时帮助到你,给你思路。
三、总结
以上对异常状态的设计原则进行了总结,相对正常状态,异常状态较为少见,容易忽略,但异常也是设计中的一部分。
无论是交互设计师还是视觉设计师都应该结合业务场景,给出异常的表现形式或处理方式,保证产品异常时不至于中断任务的执行,对异常提供适当的引导,达到产品性能、业务流畅、防错效果的平衡。
当然也有公司特殊的业务导致存在很特殊的异常状态,欢迎大家一起沟通交流学习进步。
作者:伯安,公众号:伯安郡
本文由 @伯安 原创,未经许可,禁止转载
























